回归
分子对接
程序员
点图层
医学统计学
数字图像处理
多态和虚函数的使用底层实现原理
损失函数
数据库架构
基础语法
字符打印流
知识产权
webGL
结构体内存对齐方式
javaee
网页数据抓取软件
linear regression
os
浏览器
小型服务器
three.js
2024/4/12 0:23:22Three.js进阶篇之5 - 粒子系统
Three.js是一个伟大的开源WebGL库,WebGL允许JavaScript操作GPU,在浏览器端实现真正意义的3D。但是目前这项技术还处在发展阶段,资料极为匮乏,爱好者学习基本要通过Demo源码和Three.js本身的源码来学习。 0.简介嗨,又见…
Three.js进阶篇之4 - 着色器
“渲染”(Rendering)是即使非计算机专业的都不会觉得陌生的词,虽然在很多人说这个词的时候,并不清楚“渲染”究竟意味着什么。相反,“着色器”(Shader)很可能是大家比较陌生的词,从名…
Three.js 实现材质边缘通道发光效果
相关API的使用:
1. EffectComposer(渲染后处理的通用框架,用于将多个渲染通道(pass)组合在一起创建特定的视觉效果)
2. RenderPass(是用于渲染场景的通道。它将场景和相机作为输入,使用Three.…
0基础学three.js环境搭建(2)
这是0基础学three.js系列中的第二篇,在这篇里面我会带着大家把开发环境搭建起来,关于开发环境,方式很多,如果你没有基础,就跟着我的步骤一步一步来,保你不出错。 首先安装node环境,关于node是干…
【白话前端】快速区分webGL,webGPU,unity3D和UE4
在3D图形渲染的渲染领域,很多友友们对上述概念傻傻分不清,站在前端开发角度,我用简单语言说下,结论在文章最后。 一、四者都能进行3D图形渲染
它们之间有一些区别,下面我将对它们进行简单的区分: WebGPU&a…
three.js(五):canvas 的响应式布局
1-canvas 的响应式布局
canvas 画布的尺寸有两种: 像素尺寸,即canvas画布在高度和宽度上有多少个像素,默认是300*150css 尺寸,即css 里的width和height 在web前端,dom元素的响应式布局一般是通过css 实现的。而canvas…
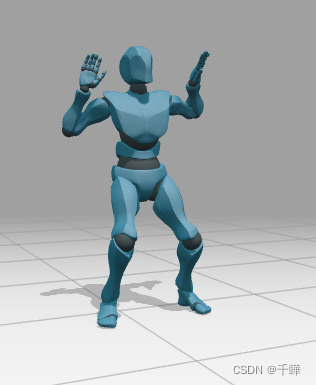
three.js渲染带动画的glb文件
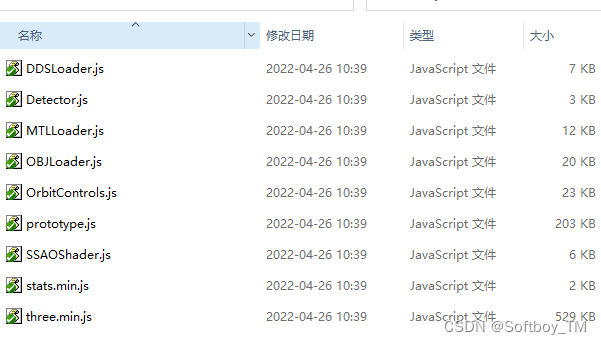
1. 准备工作 将下列文件在three.js的包中找到,注意的是我这里使用的是模块化版本的,这里不知道模块化的,可以先去看一下es6的模块化。 控制器: OrbitControls.js 加载器:GLTFLoader.js 材质: RoomEnvironm…
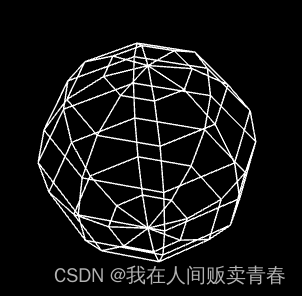
three.js(十):线性几何体
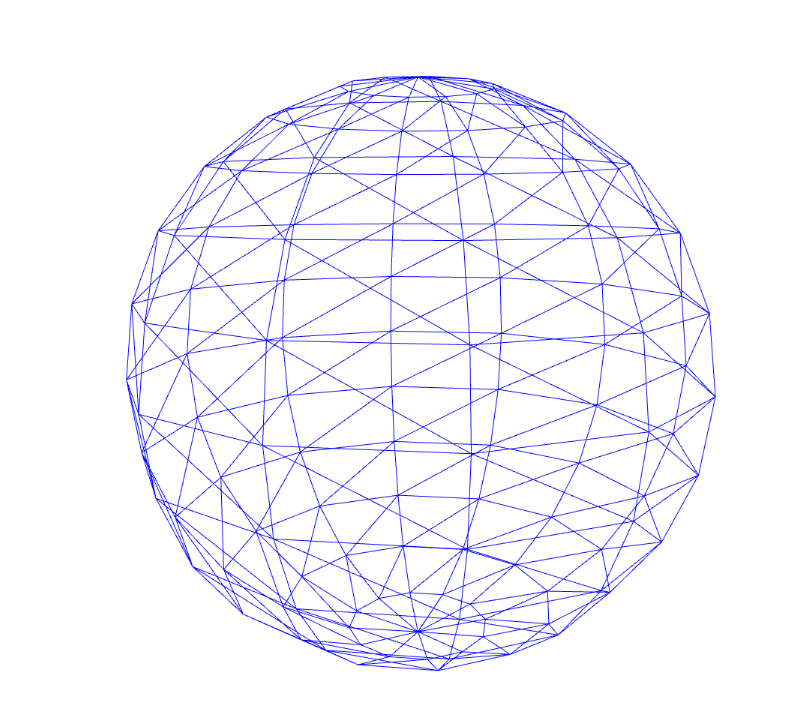
线性几何体 WireframeGeometry 网格几何体EdgesGeometry 边缘几何体 WireframeGeometry 网格几何体
WireframeGeometry( geometry : BufferGeometry ) geometry — 任意几何体对象。
const geometry new SphereGeometry();
const wireframe new WireframeGeometry(geometr…
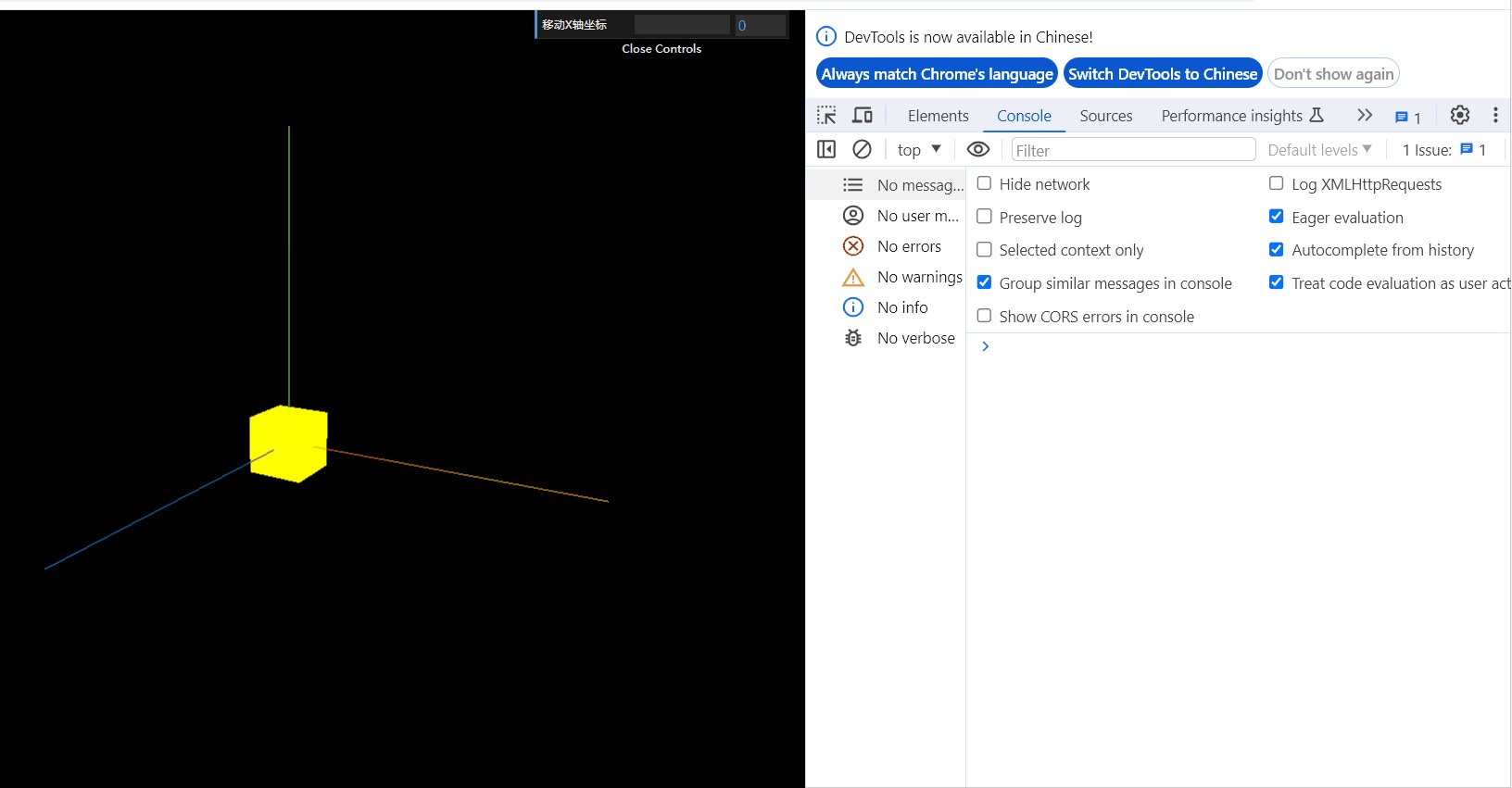
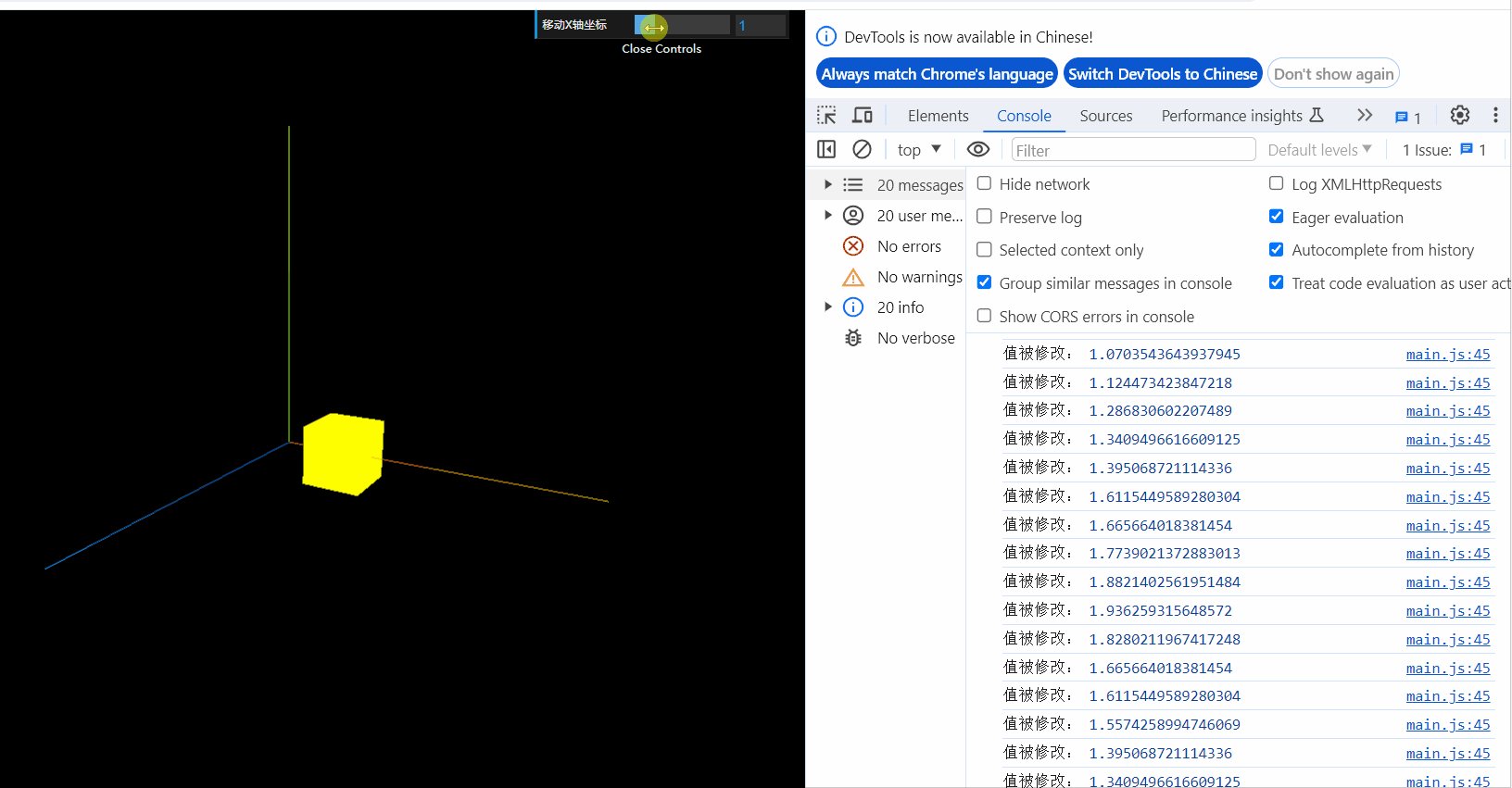
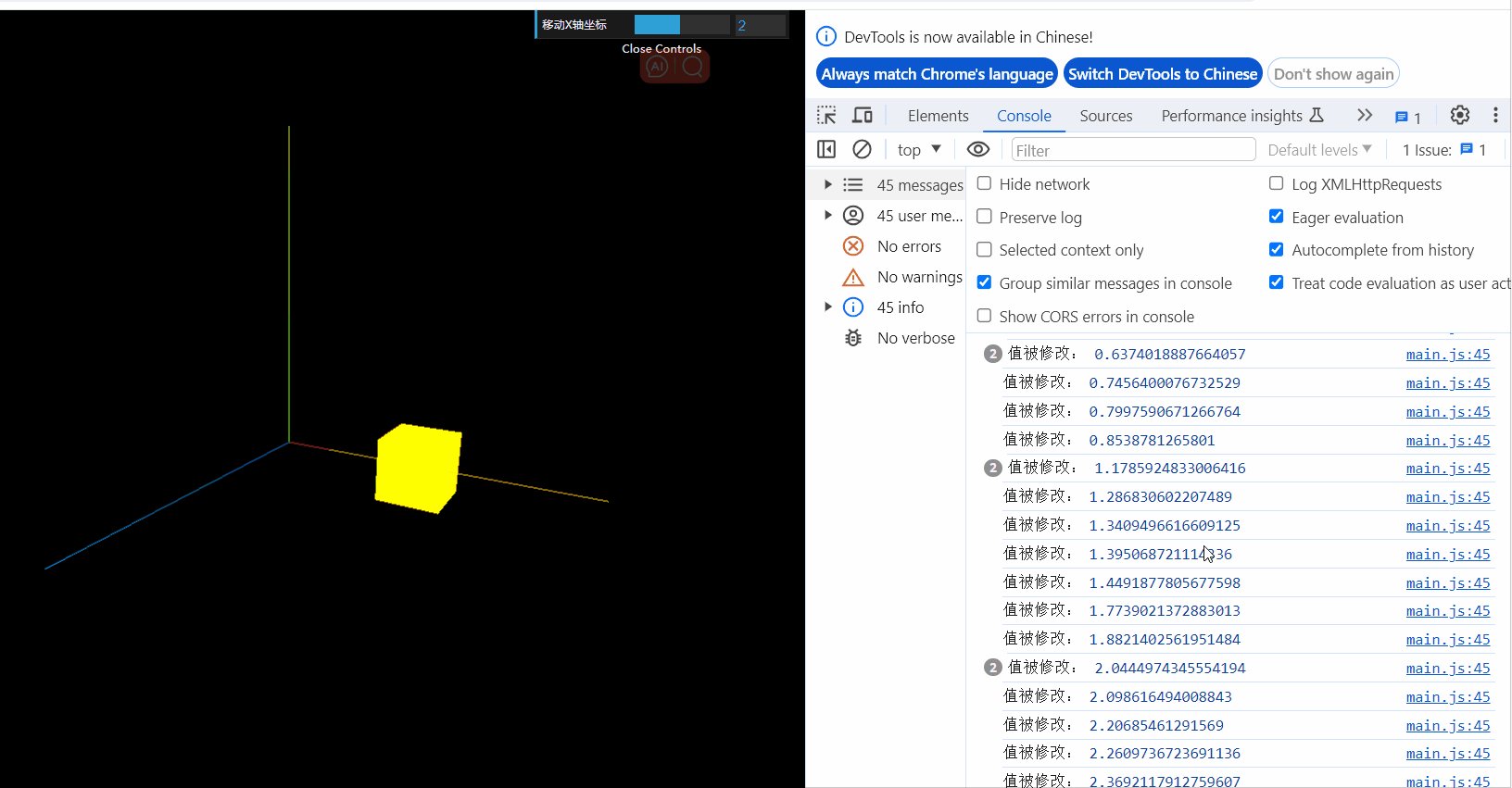
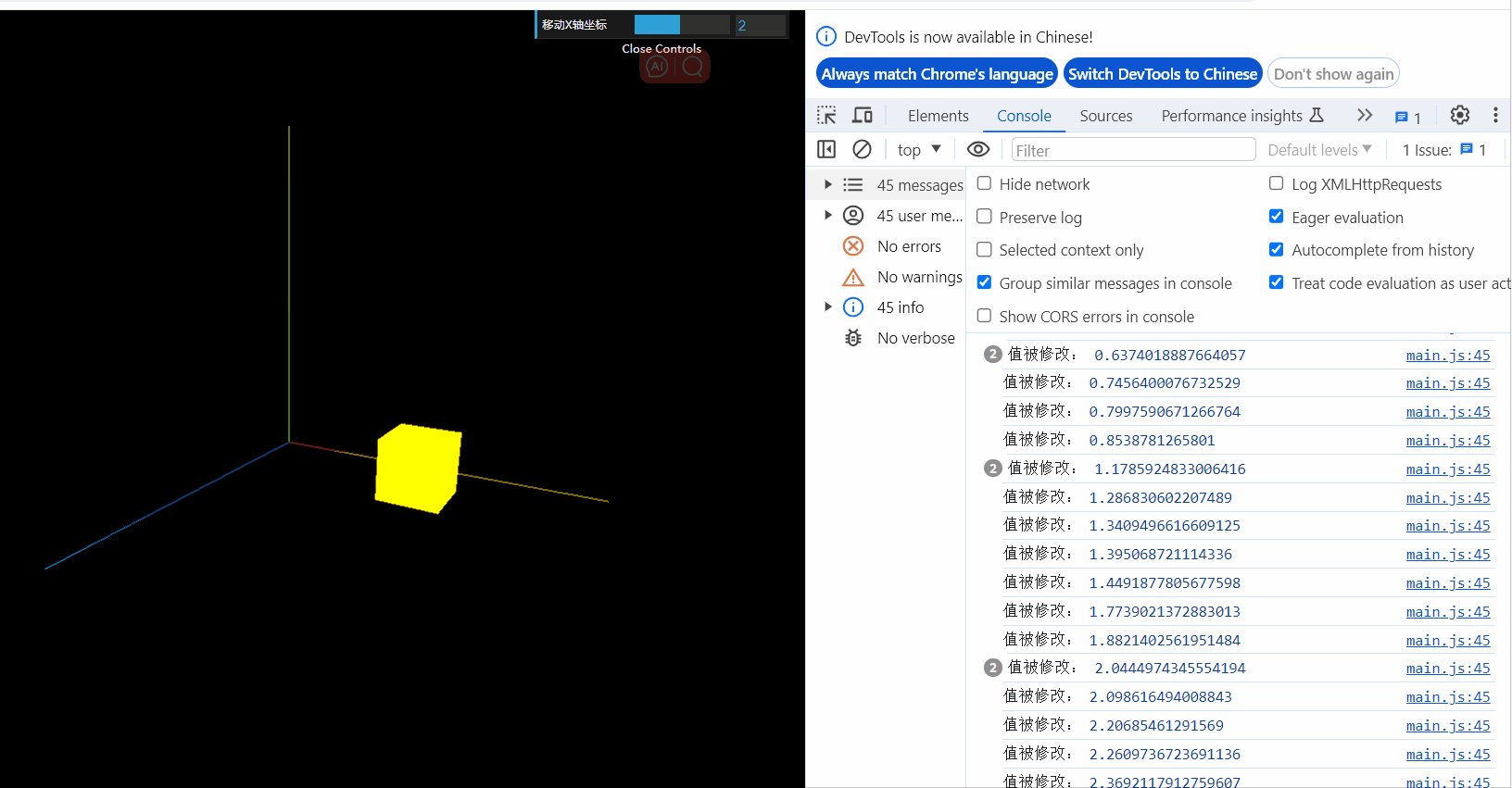
three.js(四):react + three.js
绘制多个立方体
1.搭建reactts 项目
npx create-react-app basics-demo --template typescriptreactts 的用法可参考此链接: https://react-typescript-cheatsheet.netlify.app/docs/basic/setup
2.安装three依赖
npm install three types/three --save3.安装路…
Three.js 纹理贴图的实现
在线工具推荐: 3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎 纹理贴图简介
当我们创建一个网格时,比如我们不起眼的立…
Three.js实现模型,模型材质可拖拽效果 DragControls
Three.js提供了一个拖拽的API DragControls 用于实现模型材质拖拽效果
DragControls:是一个用于在Three.js中实现拖拽控制的辅助类。它简化了在Three.js中实现拖拽物体的过程。
DragControls的构造函数接受三个参数:
objects:一个包含需要…
Threes.js入门篇之3 - 场景与相机
• Three.js 的场景 THREE.Scene 执行场景树管理,场景的创建只需要一句话: var scene new THREE.Scene(); 场景常用操作包含: 1.scene.add(obj); // 在场景中添加物体 2.scene.remove(obj); // 在场景中移除…
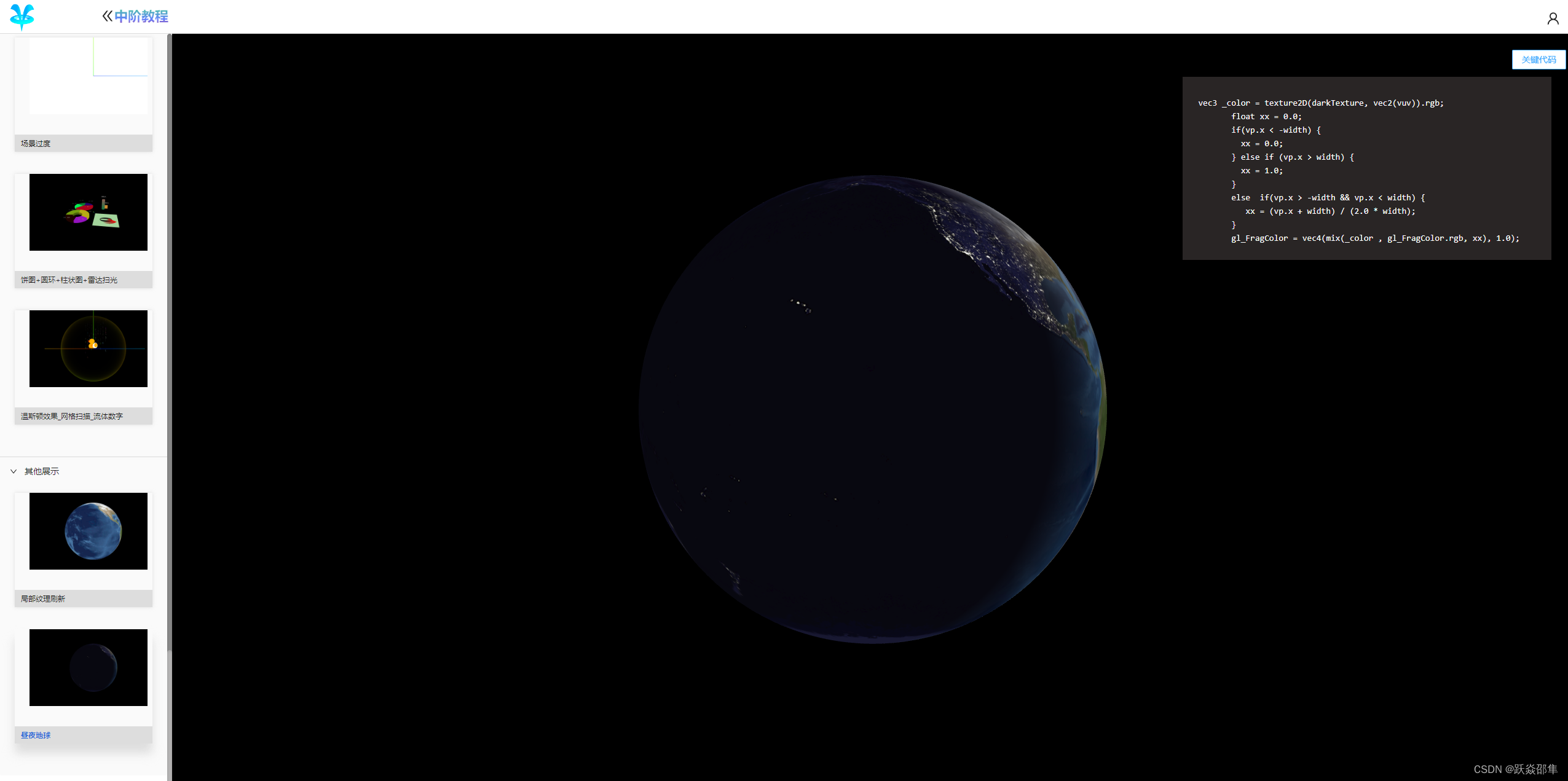
Three.js进阶篇之9 - 纹理映射和UV映射
本文将详细描述如何使用Three.js给3D对象添加贴图(Texture Map,也译作纹理映射,“贴图”的翻译要更直观,而“纹理映射”更准确。)。为了能够查看在线演示效果,你需要有一个兼容WebGL的现代浏览器࿰…
Three.js进阶篇之3 - 外部模型导入
Three.js有一系列导入外部文件的辅助函数,是在three.js之外的,使用前需要额外下载,在https://github.com/mrdoob/three.js/tree/master/examples/js/loaders可以找到。 *.obj是最常用的模型格式,导入*.obj文件需要OBJLoader.js&am…
Threes.js入门篇之8 - 材质与纹理
材质是指几何对应的 颜色信息,想让一个对象最终呈现出你所希望的样子,其中最重要的一个因素就是材质。 来看一下例子 “canvas_material.html” // Spheresvar geometry new THREE.SphereGeometry( 100, 14, 7 );var textureLoader new THREE.TextureL…
【计算机图形学】入门Three.js,并搭建你的第一个3D场景
什么是Three.js? WebGL(Web Graphics Library)是一种3D绘图协议,这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定,WebGL可以为HTML5 Canvas提供硬件…
Three.js进阶篇之2 - 动画
动画原理 在这里,我们将动态画面简称为动画(animation)。正如动画片的原理一样,动画的本质是利用了人眼的视觉暂留特性,快速地变换画面,从而产生物体在运动的假象。而对于Three.js程序而言,动画…
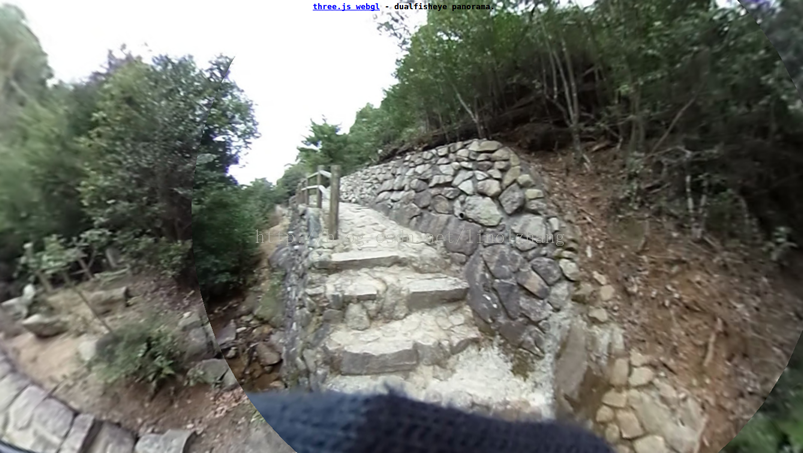
Threes.js入门篇之9 - 全景图
全景图是一个当下非常流行的展示方式,在 VR | AR领域有广泛应用。 在三维内的 全景图 通常是根据 鼠标事件调整摄像机位置(在包围球内旋转),其基本思路一致,包围球可以通过 球面、立方体来实现,在几何上面贴…
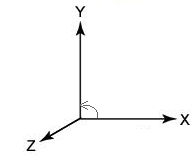
Threes.js入门篇之2 - Hello World
与OpenGL一样,Three.js 符合右手坐标系,X轴向右,Y轴向上,Z轴朝外: Three.js 的绘制流程可以描述为: 1. 生成 渲染器 - THREE.WebGLRenderer,并绑定Canvas绘图画布 2. 建立 场景管理器 - THREE.S…
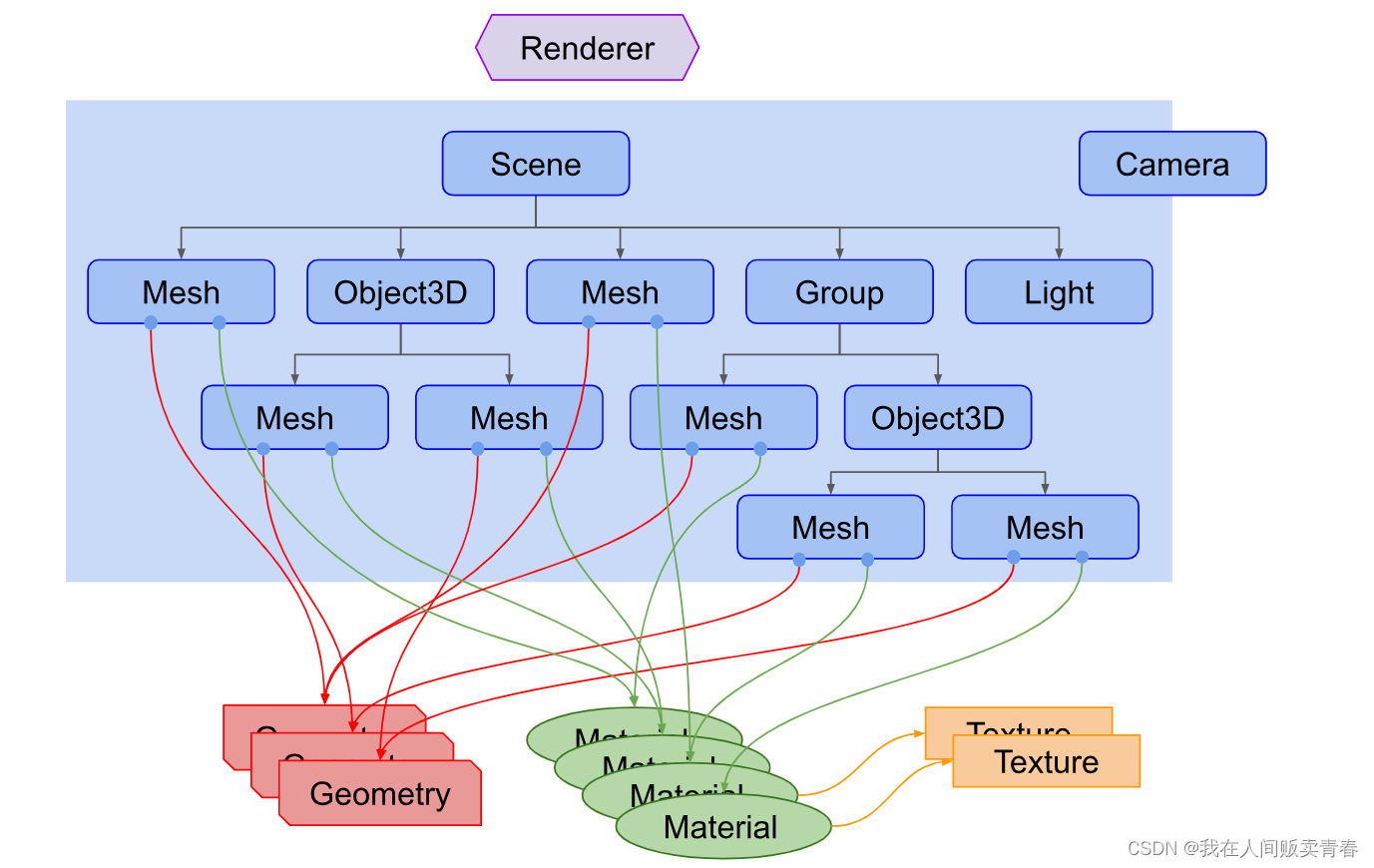
three.js(三):three.js的渲染结构
three.js 的渲染结构
概述
three.js 封装了场景、灯光、阴影、材质、纹理和三维算法,不必在直接用WebGL 开发项目,但有的时候会间接用到WebGL,比如自定义着色器。three.js 在渲染三维场景时,需要创建很多对象,并将它…
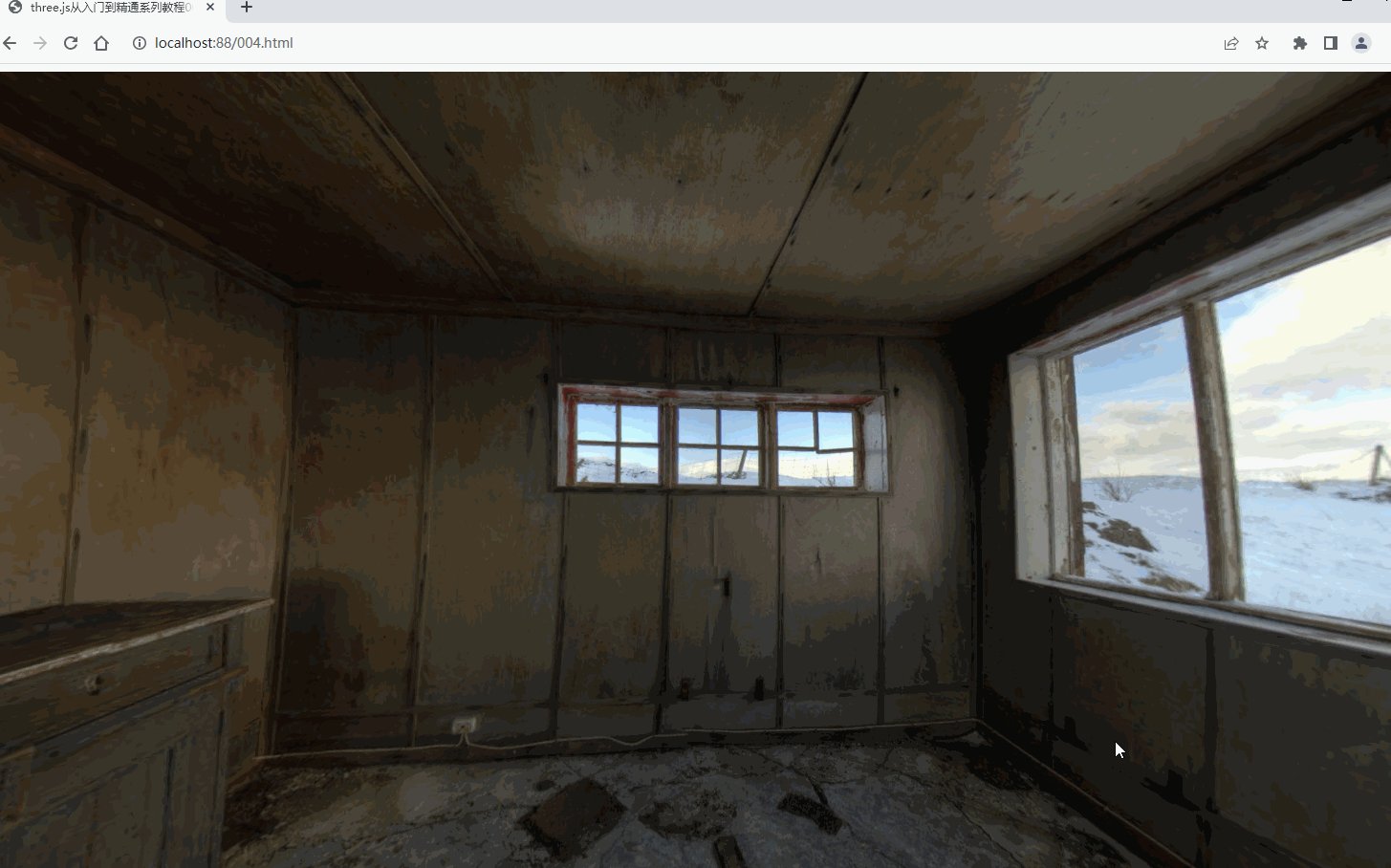
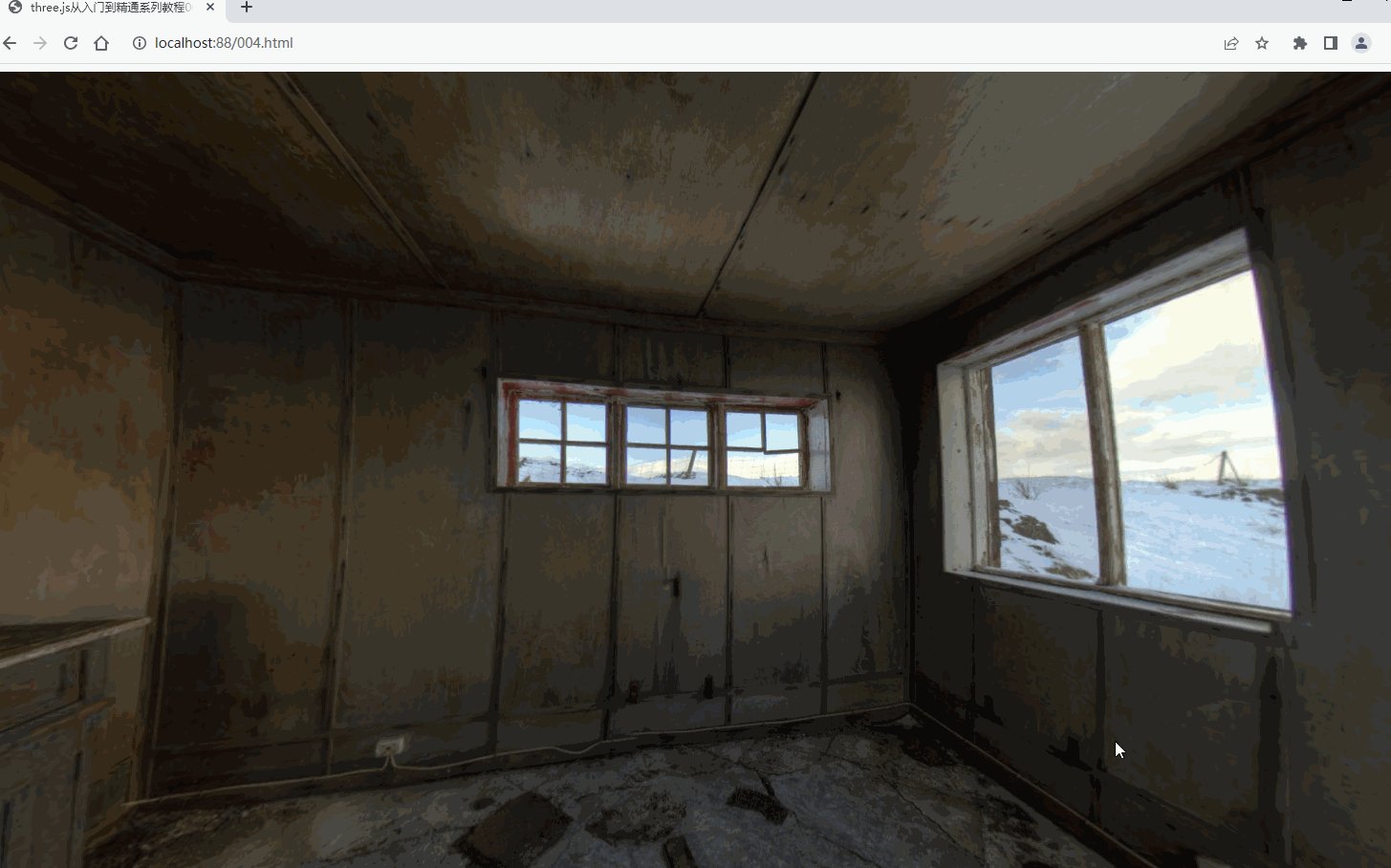
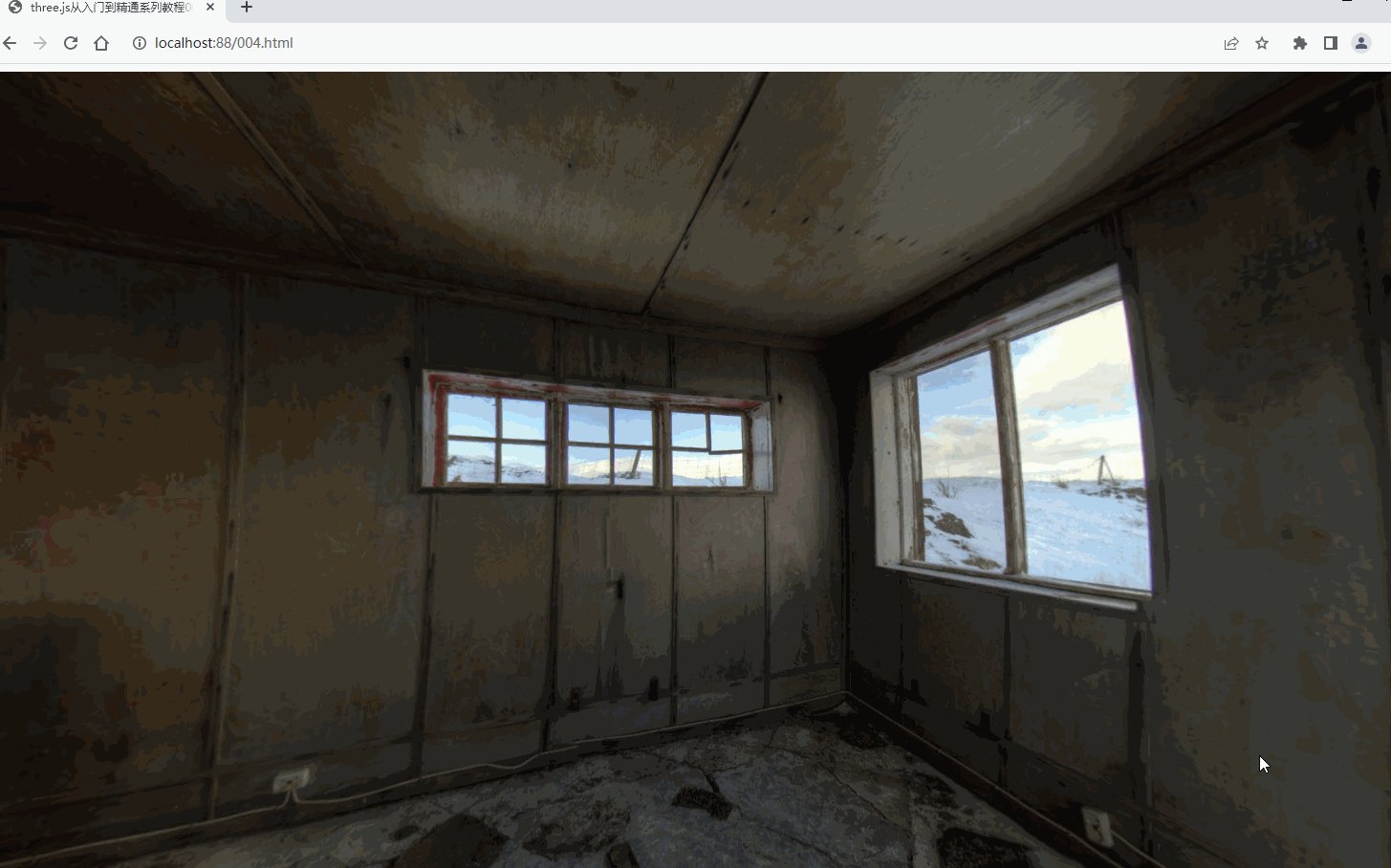
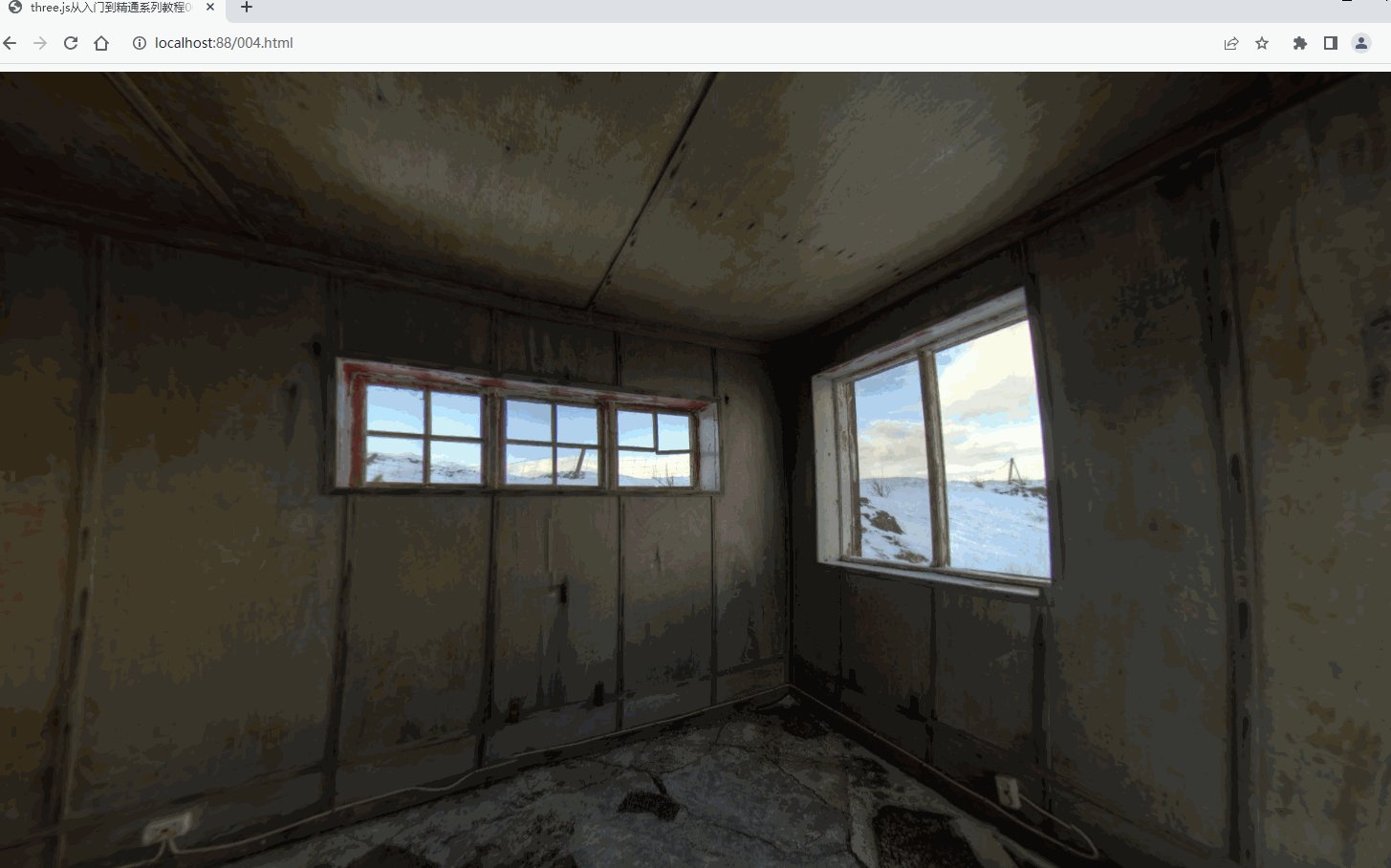
three.js从入门到精通系列教程004 - three.js透视相机(PerspectiveCamera)滚动浏览全景大图
<!DOCTYPE html>
<html><head><meta charset"UTF-8"><title>three.js从入门到精通系列教程004 - three.js透视相机(PerspectiveCamera)滚动浏览全景大图</title><script src"js/three.js"&g…
Three.js——创建场景、渲染三维对象、添加灯光、添加阴影、添加雾化
个人简介 👀个人主页: 前端杂货铺 🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展 📃个人状态: 研发工程师,现效力于中国工业软件事业 🚀人生格言: 积跬步…
Threes.js入门篇之4 - World View Projection
在三维世界,一个模型要想最终呈现到一个照片上,需要经过三次矩阵变换,这三个矩阵分别是: 模型矩阵(World) - 视图矩阵(View)- 投影矩阵(Projection) 一. 模型…
Three.js入门(一)
Creating the secne
想要Three.js显示任何东西,我们都需要三个东西:
scene(场景)camera(摄像机)renderer(渲染器
我们来分析以下代码
var scene new THREE.Scene();
var camera new THREE.…
Three.js阴影贴图
生成阴影贴图的步骤如下:
从光位置视点(阴影相机)创建深度图。从相机的角度进行屏幕渲染在每个像素点,将阴影相机的MVP矩阵计算出的深度值与深度图值进行比较如果深度图值较低,则说明该像素点存在阴影 ,因…
Threes.js入门篇之7 - 场景光照
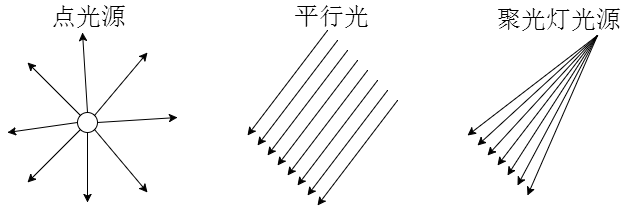
Three.js 主要支持四种光源模式,分别是 环境光、点光源、平行光 和 聚光灯。另外有半球光源、面光源等,本节暂不涉及。 一. 环境光 Ambient Light:所有对象的整体光照模型,控制整个场景的明暗。 var ambientLight new THREE.Amb…
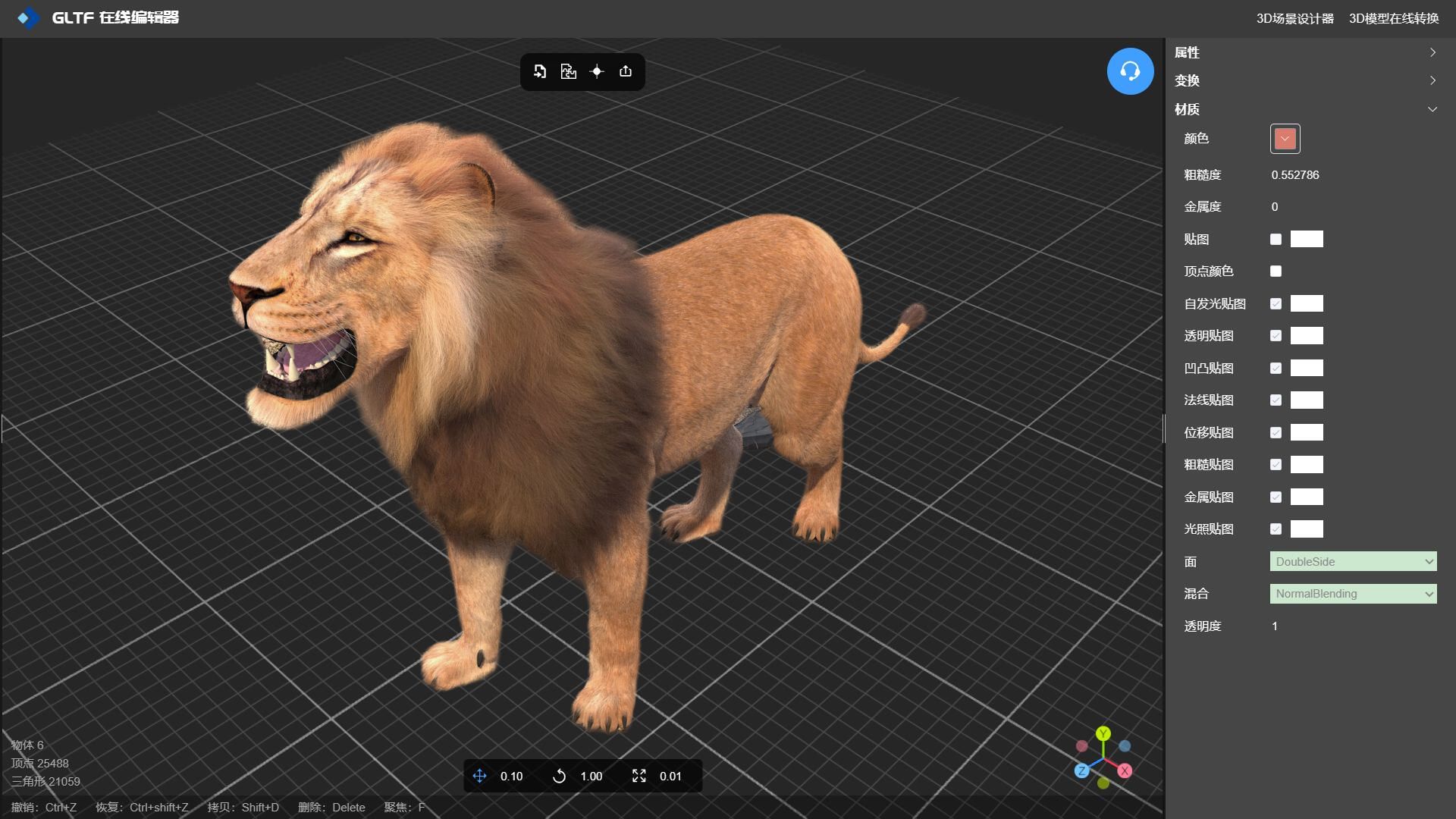
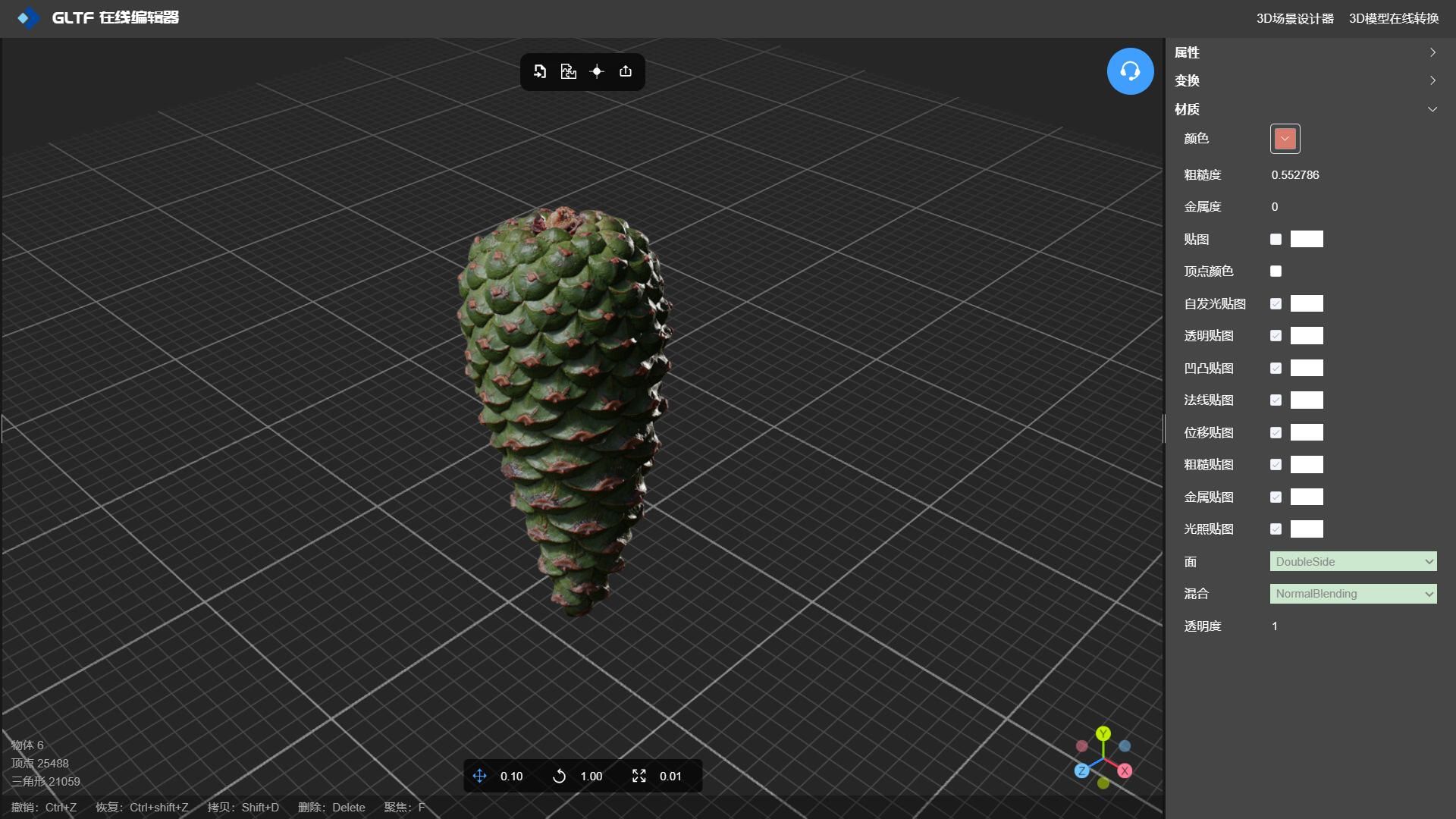
GLTF 编辑器实现逼真3D动物毛发效果
在线工具推荐: 3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎 要实现逼真的3D动物毛发效果,可以采用以下技术和方法&…
Three.js进阶篇之1 - 网格
在学习了几何形状和材质之后,我们就能使用他们来创建物体了。最常用的一种物体就是网格(Mesh),网格是由顶点、边、面等组成的物体;其他物体包括线段(Line)、骨骼(Bone)、…
Three.js——scene场景、几何体位置旋转缩放、正射投影相机、透视投影相机
个人简介 👀个人主页: 前端杂货铺 🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展 📃个人状态: 研发工程师,现效力于中国工业软件事业 🚀人生格言: 积跬步…
three.js——几何体划分顶点添加不同的材质
几何体划分顶点添加不同的材质 前言效果图.addGroup(顶点的下标, 获取几个顶点, 选择材质的下标)在vue中使用 前言 上篇文章讲解了怎样通过索引划分顶点,通过顶点绘制图形,本章通过addGroup方法讲解根据划分的顶点来添加不同的材质
效果图 .addGroup(‘顶点的下标’…
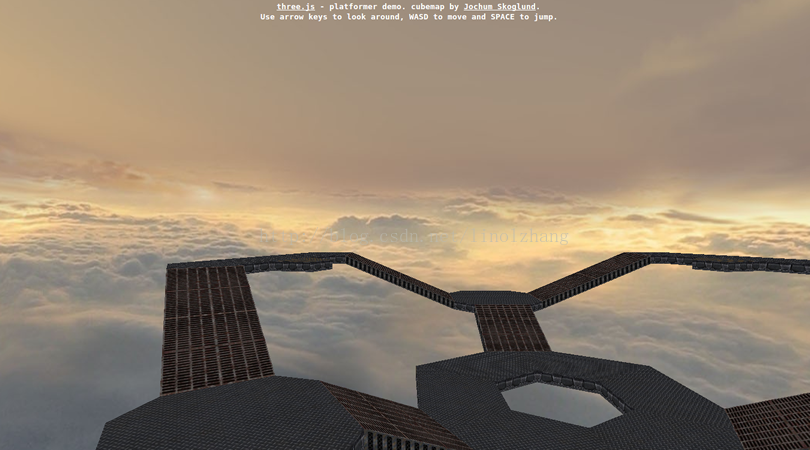
Threes.js入门篇之6 - 场景漫游
THREE.js 支持两种形式的漫游,第一人称漫游(First Person) 和 飞行(Fly),可以分别参考 example 下的 “misc_fps.html” 和 “misc_controls_fly.html”。 一. 第一人称漫游 例子中的效果是这样的ÿ…
面向Three.js开发者的3D自动纹理化开发包
DreamTexture.js 是面向 three.js 开发者的 3D 模型纹理自动生成与设置开发包,可以为 webGL 应用增加 3D 模型的快速自动纹理化能力。 图一为原始模型, 图二图三为贴图后的模型。提示词: city, Realistic , cinematic , Front view ,Game scene graph 1、…
Three.js后处理后物体表面出现条纹
初始化 WebGLRenderer 时简单启用 logarithmicDepthBuffer: true 解决了问题。 根据文档,启用可能会导致性能下降,因此请根据您的性能预算考虑使用它。 缩小相机的near和far 后处理对于深度精度非常敏感。大视锥体很快就会使此类 AO 通道变得无法使用 th…
Vue 使用three.js实现简单全景图
Vue 使用three.js实现简单全景图
安装
cnpm install three -S全景页面引用
import * as Three from threehtml模块
<template><div><div id"containerVr"></div></div></template>js模块
<script>// 引入THREEimport…
Three.js教程:threejs语法总结
推荐:将 NSDT场景编辑器 加入你的3D工具链 其他系列工具: NSDT简石数字孪生 threejs语法总结
本节课从JavaScript面向对象语法的角度,给大家总结下threejs API的使用习惯,这样方便大家更好的使用threejs API。
Three.js语法总结…
【计算机图形学】结课大作业——三维场景变换(ASCII表)
效果 >_< 技术栈
【前端】HTML / CSS / JavaScript【图形学】WebGL / Three.js
思路 three.js开发一般是比较套路的——init() animate() init()时把所有的场景摆放好animate()就是一个递归调用的渲染过程。 如何实现ASCII码图形的静态排列和动态变化࿱…
Three.js进阶篇之7 - 3D宇宙特效
<!DOCTYPE html>
<html>
<head>
<meta charset"utf-8">
<style>
body {margin: 0;}
body, html {overflow: hidden;}
body, html, .canvasbox {width: 100%;height: 100%;}
/* 坐标系 */
.zuobiaoxi {position: absolute;display: tab…
Three.js进阶篇之6 - 碰撞检测
最近在试着用Three.js做一个简单的赛车游戏,里面有一个需要解决的问题是如何判断两个物体发生了碰撞,比如赛车是否碰上了障碍物或者获得了奖励物品。 示例 我找了一些资料,发现了两个示例程序:第一个示例、 第二个示例 。 以上两…
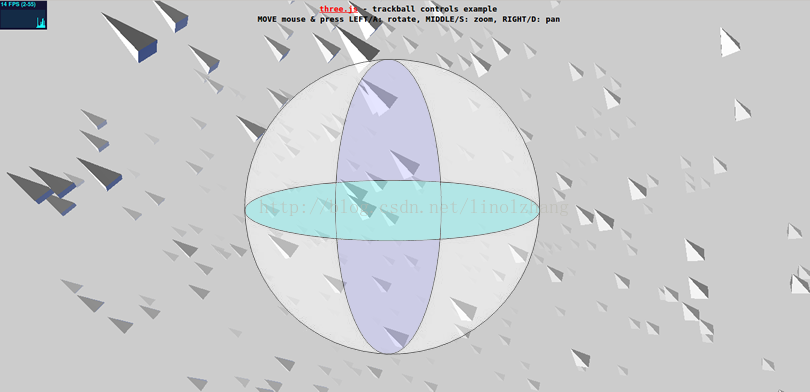
Threes.js入门篇之5 - 场景操纵器Trackball
Three.js 提供了很多操纵器,example下也给了一些操纵器(也叫控制器)的例子,引用 js 可以参考 examples/js/controls/TrackballControls.js 。 Trackball 是众多控制器中应用最多的样例之一,将场景对象封装到一个包围球…
3D 渲染如何帮助电商促进销售?
在线工具推荐: 3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎 3D 渲染图像因其高转化率而成为亚马逊卖家的最新趋势。它是电子商务平…
Three.js上手——搭建Vue3+Three.js项目
上一篇文章 Three.js初试 介绍了一些 Three.js 的基本概念,这一篇主要是介绍一下它的应用。 结合 Vue3 Vite 一起搭建一个项目。
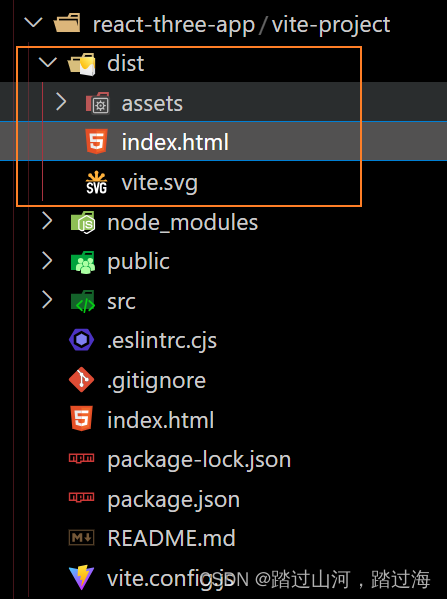
项目初始化
Vite 项目构建 兼容性注意 Vite 需要 Node.js 版本 14.18,16。然而,有些模板需要依赖更高的 Nod…
Three.js实例详解___旋转的精灵女孩(附完整代码和资源)(三)
Three.js实例详解___旋转的精灵女孩(附完整代码和资源)(三) 本篇目录:
六、完整构建整个[旋转的精灵女孩]实例
(1)、新建、启动webGL工程空间
(2)、构建项目的目录层次结构
(2.1…
Three.js入门篇之1 - WebGL on HTML
一. 何为WebGL? WebGL 是基于Web的 三维渲染接口,与OpenGL的不同之处在于,添加了对 JavaScript 的支持,能够为 HTML5 提供硬件加速的三维图形渲染(通过Canvas来和DOM打交道)。 WebGL 是基于 OpenGL ES 2.0 …
初识three.js与简单练习
官网文档 three.js docs
首先要创建 场景scene 相机camera 渲染器render 一定要先根据官网引入three.js的js文件
const scene new THREE.Scene(); //创建场景
const camera new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 ); const …
【Three.js基础】创建场景、渲染场景、创建轨道控制器(一)
🐱 个人主页:不叫猫先生 🙋♂️ 作者简介:前端领域新星创作者、阿里云专家博主,专注于前端各领域技术,共同学习共同进步,一起加油呀! 💫系列专栏:vue3从入门…
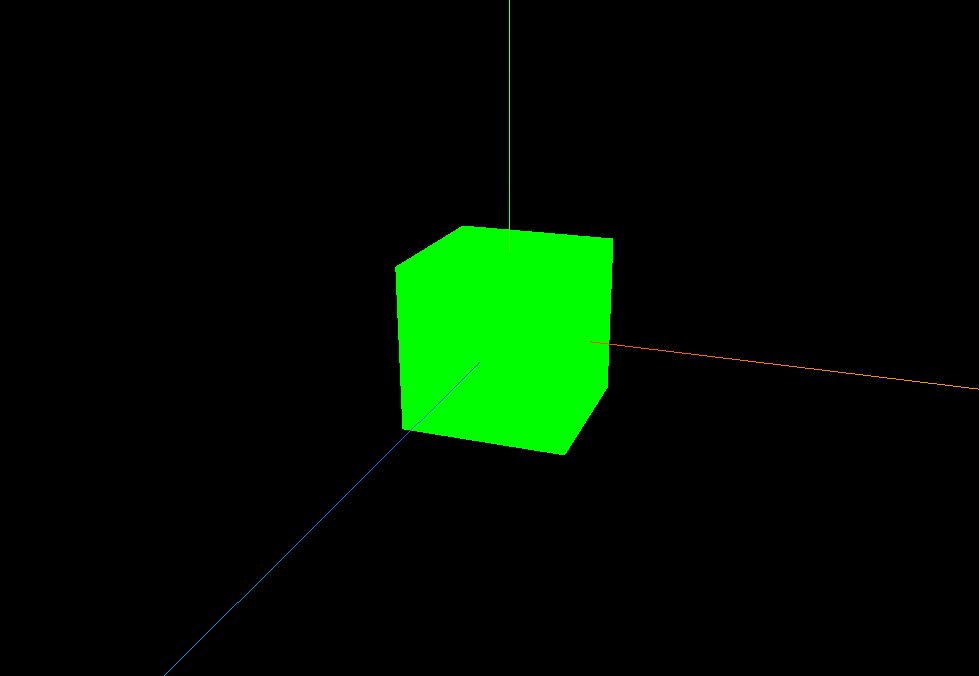
【three.js】坐标辅助器和轨道控制器
结合上一篇基本的3d页面代码,我们在里面添加坐标辅助器,也就是x y z轴坐标系,这样可以更直观的查看物体的位置
一、添加坐标辅助器 查看效果,z轴不显示是因为,z轴是正对我们脸部,从我们正面看就是一个点 …
【Three.js入门】处理动画、尺寸自适应、双击进入/退出全屏(Clock跟踪时间,Gsap动画库,自适应画面,进入/退出全屏)
个人简介 👀个人主页: 前端杂货铺 🙋♂️学习方向: 主攻前端方向,也会涉及到服务端 📃个人状态: 在校大学生一枚,已拿多个前端 offer(秋招) 🚀未…
Three.js添加阴影和简单后期处理
在Three.js中,可以使用渲染器的一些特性来实现阴影和后期处理效果。
添加阴影
要在Three.js中添加阴影效果,需要做以下几个步骤:
1.开启阴影
首先,要在渲染器中开启阴影:
renderer.shadowMap.enabled true;2.设置…
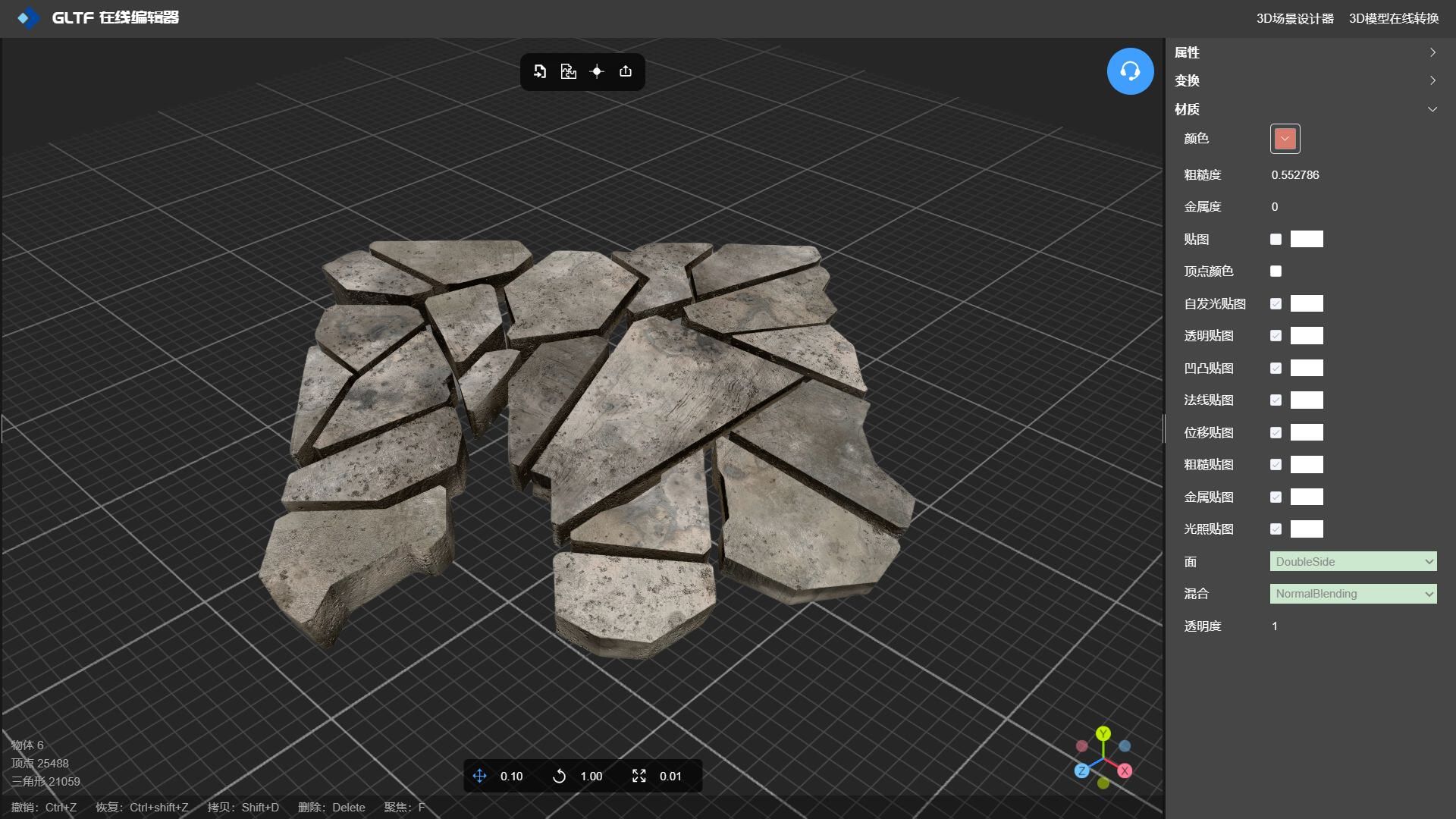
GLTF编辑器-位移贴图实现破碎的路面
在线工具推荐: 3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎 位移贴图是一种可以用于增加模型细节和形状的贴图。它能够在渲染时针…
three.js(二)
three.js(二) 参考前言正文简单开始(不使用任何框架)补充 粗略带过(使用Vue框架)细致讲解(比如我使用react框架)App.jsx 的进阶版 项目打包补充打包遇到的问题:原因:解决办法: 参考
https://threejs.org/docs/
前言
上一集中,我们用到了three.js的一个…
Three.js教程:Canvas画布布局和全屏
推荐:将 NSDT场景编辑器 加入你的3D工具链 其他系列工具: NSDT简石数字孪生 Canvas画布布局和全屏
threejs渲染输出的结果就是一个Cavnas画布,canvas画布也是HTML的元素之一,这意味着three.js渲染结果的布局和普通web前端习惯是一…
webGL编程指南实战教程
学习路线:
如果你是在校大学生,有足够的时间去学习:前端>数学(几何线性代数)>图形学>webgl>shader >threejs>three.js源码如果你是工作中使用,需要快速出产成品:前端>thr…
three.js进阶之动画系统
我曾在three.js进阶之骨骼绑定文章中提到了AnimationMixer、AnimationAction等内容,其实这些应该属于Three.js的动画系统,本文就系统的介绍一下动画系统(Animation System)。
前言
一般情况下,我们很少会使用three.j…
白天过节,晚上了解了下 Threejs3D
文章目录 I. 介绍Three.js 3DA. 什么是Three.jsB. Three.js的历史C. Three.js的应用领域 II. 开始使用Three.js 3DA. 安装和引入Three.jsB. 创建Three.js场景C. 添加3D对象到场景D. 控制相机和灯光E. 渲染场景 III. Three.js 3D中的基本概念A. 坐标系统和变换B. 材质和纹理C. 几…
three.js 场景中如何彻底删除模型和性能优化
three.js 场景中如何彻底删除模型和性能优化
删除外部模型
在three.js场景中,要彻底删除外部模型,需要执行以下几个步骤: 从场景中移除模型 你可以使用 scene.remove(model) 或者 scene.remove(model.children[0]) 将模型从场景中移除。如果…
Vue整合three.js 环境从头搭建 详细教程
目录
一、创建Vue项目
二、搭建three.js
三、引入扩展库OrbitControls 首先我们要有nodejs环境,这里我们用的是17.1.0版本。 一、创建Vue项目
第一步:终端命令创建vue项目
npm create vite@latest
Three.js--》探寻Cannon.js构建震撼的3D物理交互体验(一)
我们用three.js可以绘制出各种酷炫的画面,但是当我们想要一个更加真实的物理效果的话,这个时候我们就需要一个物理的库,接下来我们就讲解一下今天要学习的canon,它可以给我们提供一个更加真实的物理效果,像物体的张力、…
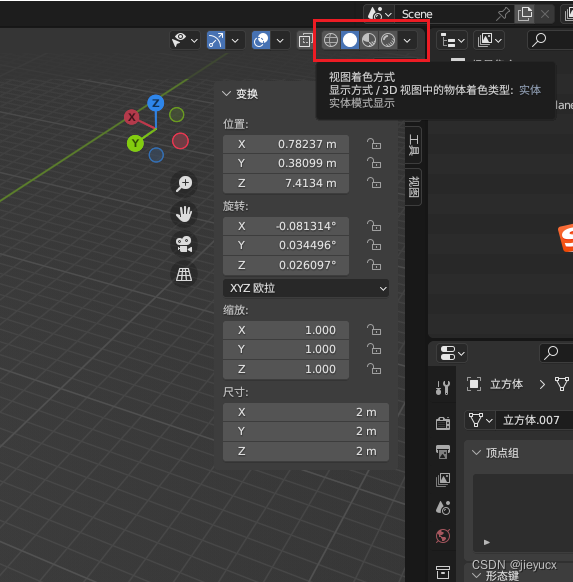
blender基本操作
文章目录 引言一、选择二、移动1. xyz轴移动2. xyz平面移动3. 精确移动4. 快捷键移动G 三、旋转四、缩放五、变换1. 变换坐标系2. 变换轴心: 六、吸附七、模式切换八、物体的合并和分离1. 合并2.分离 九、设置父子级关系十、叠加层和快速收藏夹1. 叠加层2. 快速收藏…
基于 Three.js 的图形操纵控件
一、背景
Three.js 是一个前端三维图形展示库。它自带了一个三维图形控件,OrbitControls.js,可以控制三维图形的平移、缩放、旋转。
OrbitControls 是通过控制”照相机“(也就是三维形体的观察者)的位置,以实现对三维…
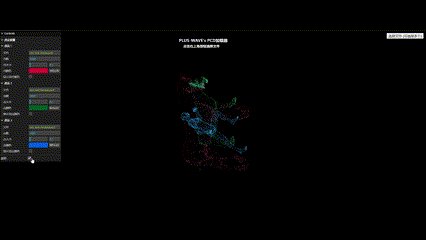
Three.js 实现简单的PCD加载器(可从本地读取pcd文件)【附完整代码】
1 功能实现
初始会显示我们之前 SfM 做出的点云,包括相机位置可以点击右上角加载你本地的PCD文件可以通过选择多个文件加载多个点云并显示在同一场景中可以通过左上角的控制界面查看/调整点云的属性,如点大小、颜色等可以通过右上角的控制界面选择旋转 …
Three.js 实现模型材质局部辉光效果和解决辉光影响场景背景图显示的问题
1.Three.js 实现模型材质局部辉光效果
2.解决辉光效果影响场景背景图显示的问题
相关API的使用:
1. EffectComposer(渲染后处理的通用框架,用于将多个渲染通道(pass)组合在一起创建特定的视觉效果)
2. …
3D探索——Web 3D哪家强?
腾讯DeepOcean原创文章:http://dopro.io/web-3d-power.html 得益于手机厂商爆炸式的配置堆砌与移动互联时代到来,html在手机上的效果愈加丰富,Web开发者已经不满足于2D效果的实现,而把目标放到了更加炫酷的3D效果上。 在Web3D百花…
Three.js入门学习笔记09:Three.js对象拾取,鼠标点击对象响应事件
一.拾取对象概念
二.坐标转换
三.光线投射Raycaster
中文文档 http://www.webgl3d.cn/threejs/docs/#api/zh/core/Raycaster 英文文档 https://threejs.org/docs/index.html#api/en/core/Raycaster 官网例子 http://www.webgl3d.cn/threejs/examples/#webgl_interactive_cub…
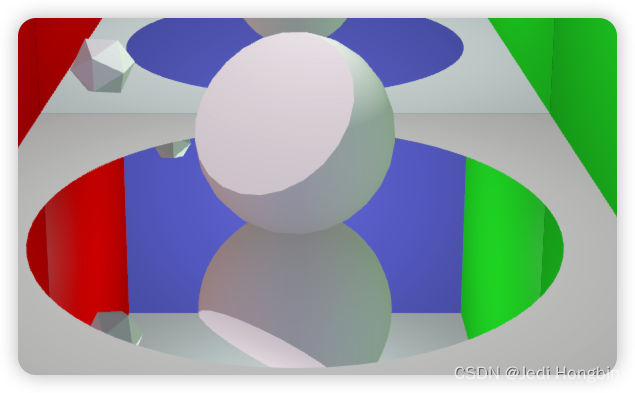
Three.js教程:光源对物体表面影响
推荐:将 NSDT场景编辑器 加入你的3D工具链 其他系列工具: NSDT简石数字孪生 光源对物体表面影响
实际生活中物体表面的明暗效果是会受到光照的影响,threejs中同样也要模拟光照Light对网格模型Mesh表面的影响。
你可以打开课件中案例源码&am…
Three.js+vue3+vite生成基础场景
Three.jsvue3vite生成基础场景 文章目录 Three.jsvue3vite生成基础场景前言使用步骤1.引入three.js2.生成场景3.创建相机4. 渲染场景5. 组件奉上 前言
Three.jsvue3vite生成基础场景 框架:vue3vitetypescript
使用步骤
1.引入three.js 代码如下(示例)…
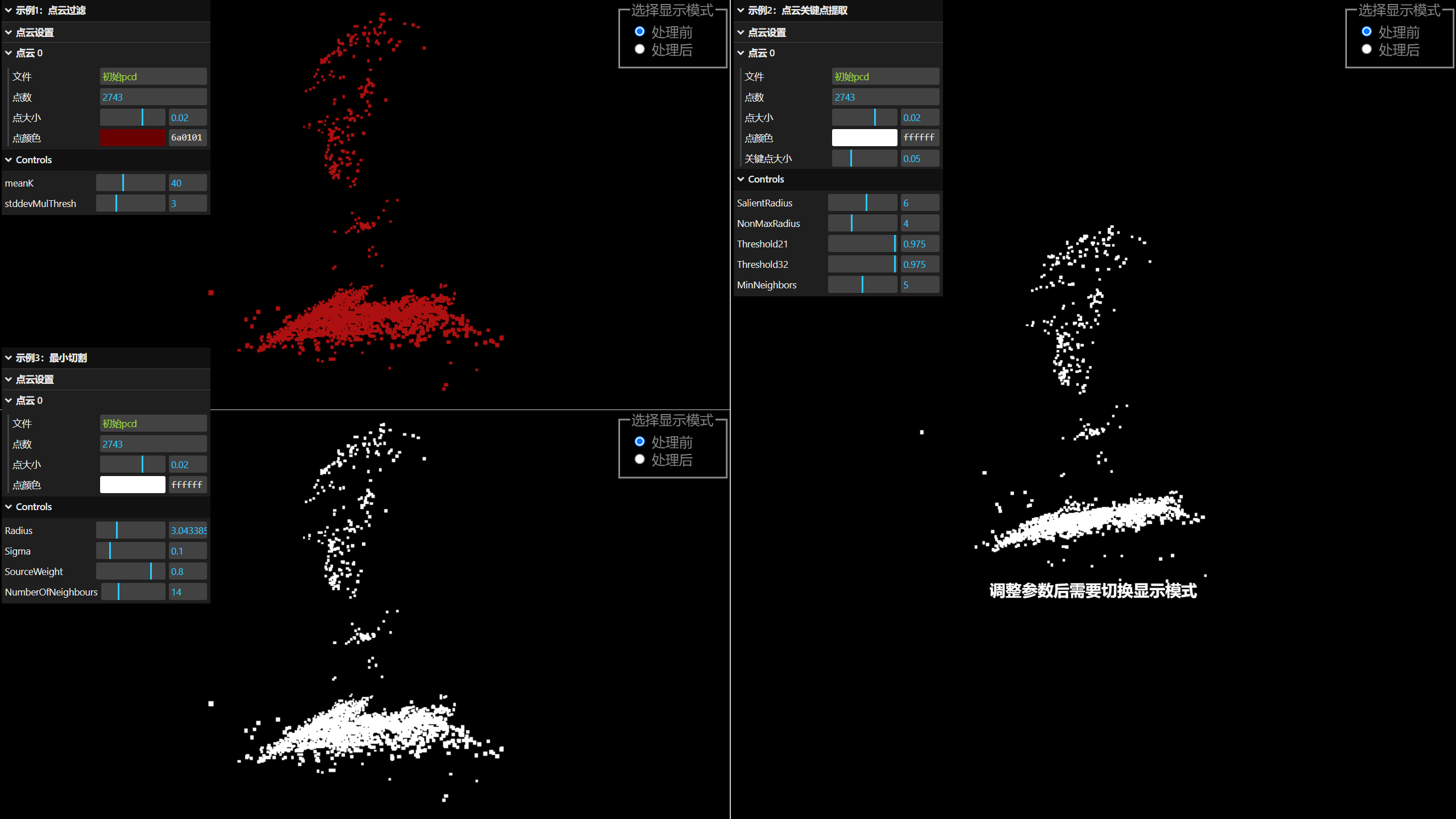
Three.js+pcl.js 实现Web端的点云处理+显示
1 功能实现
在前面我们实现了PCD的加载器的基础上,这次将加上 pcl.js —— 著名的PCL库的web版本,详情见https://pcl.js.org/,来处理我们加载上去的点云。
具体实现如下: 用户可以通过每个板块的右上角进行处理前 / 后的切换&am…
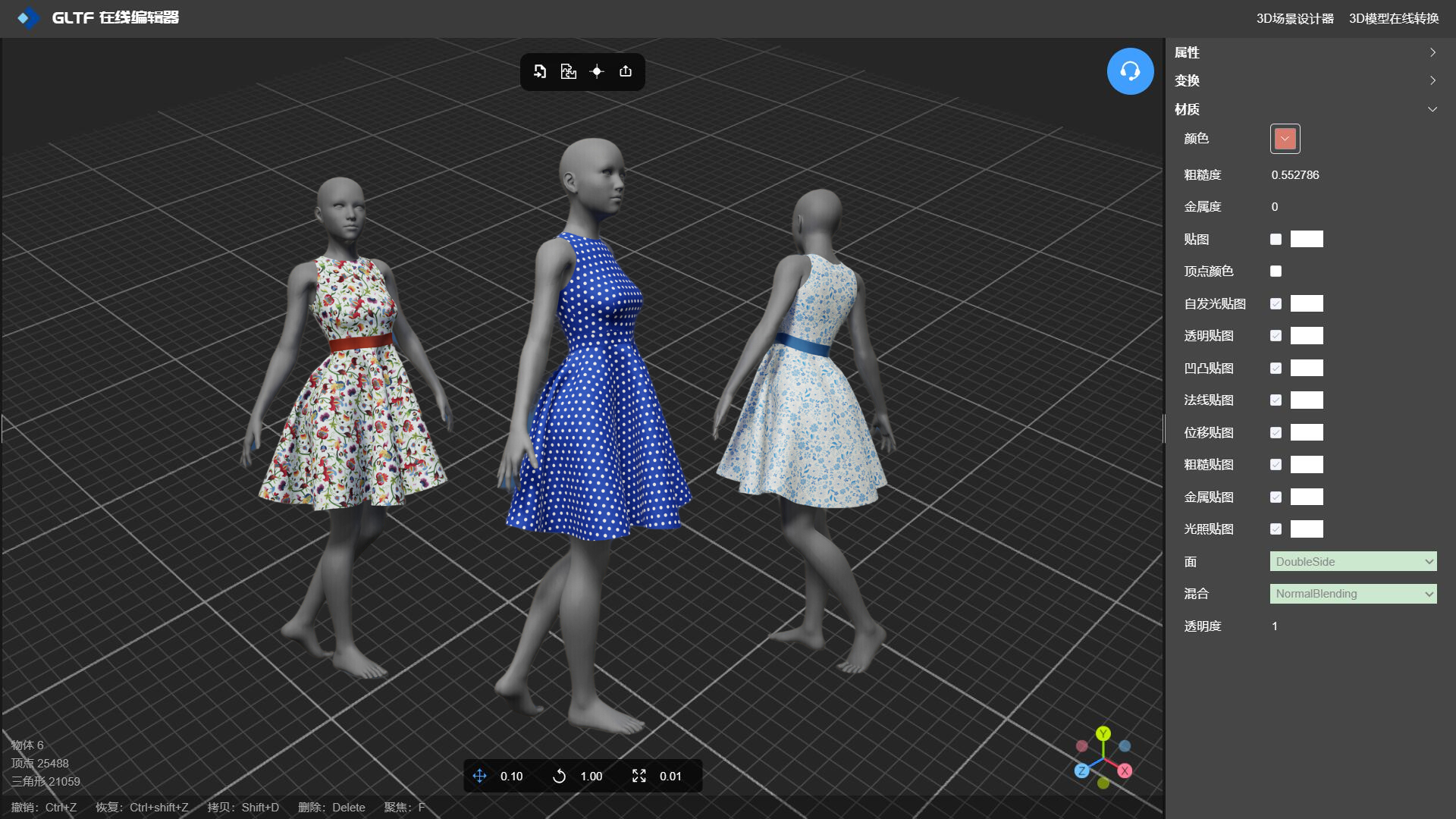
3D换肤在服装行业的应用
在线工具推荐: 3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎 通过采用高质量的 3D 模型,企业可以提供更加身临其境的体…
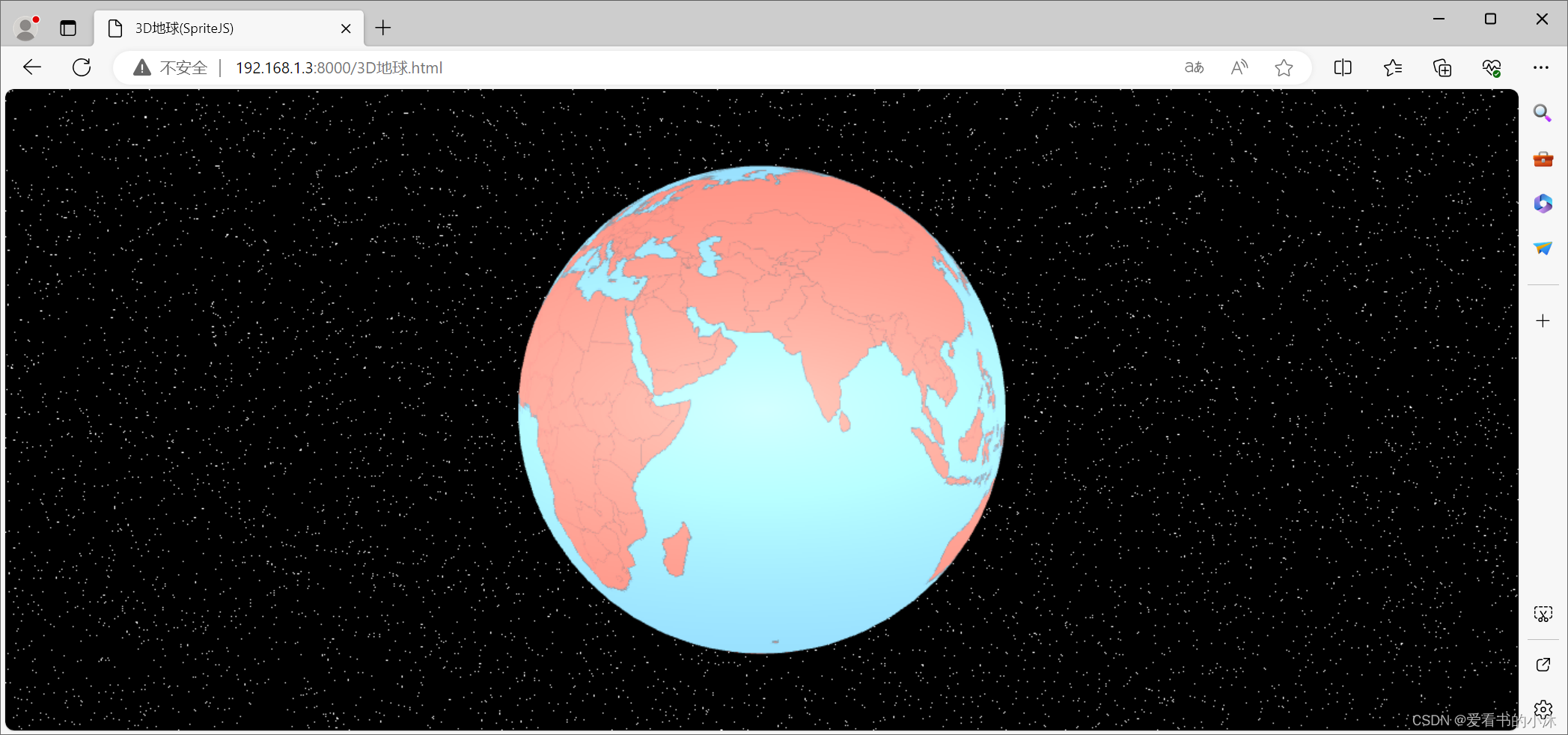
【案例】3D地球(vue+three.js)
需要下载插件 <template><div class"demo"><div id"container" ref"content"></div></div>
</template>
<script>
import * as THREE from three;
// import mapJSON from ../map.json;
import { Or…
three.js(一)
文章目录 three.js环境搭建正文补充 示例效果知识点补充1:一个标准的html知识点补充2:原生的前端框架和Vue框架的区别原生的前端框架Vue框架声明式编程和响应式编程 three.js环境搭建
正文
搭建 Three.js 的环境通常包括以下几个步骤:
1.创建项目目录:…
Three.js--》理解光源对物体产生影响的重要性
上篇文章 前端开发者掌握3d技术不再是梦,初识threejs 作为three.js入门篇讲解了许多内容但是没有深入了解其原理以及实现方法,仅仅只是展示了实现的内容及代码,本篇文章将深入讲解实现效果其背后用到的知识与原理。
目录
使用相机控件轨道控…
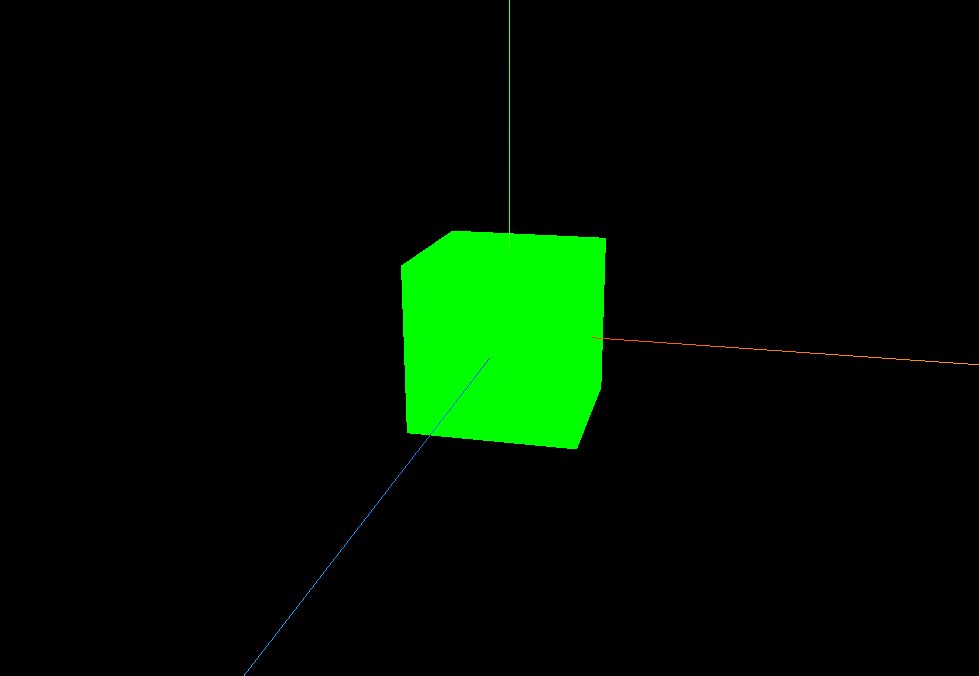
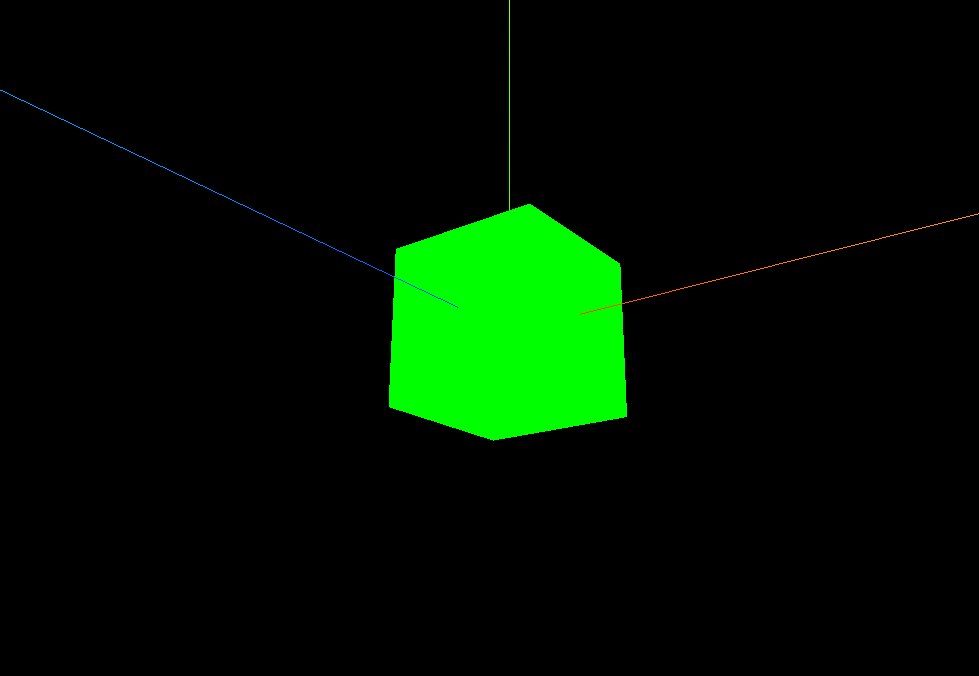
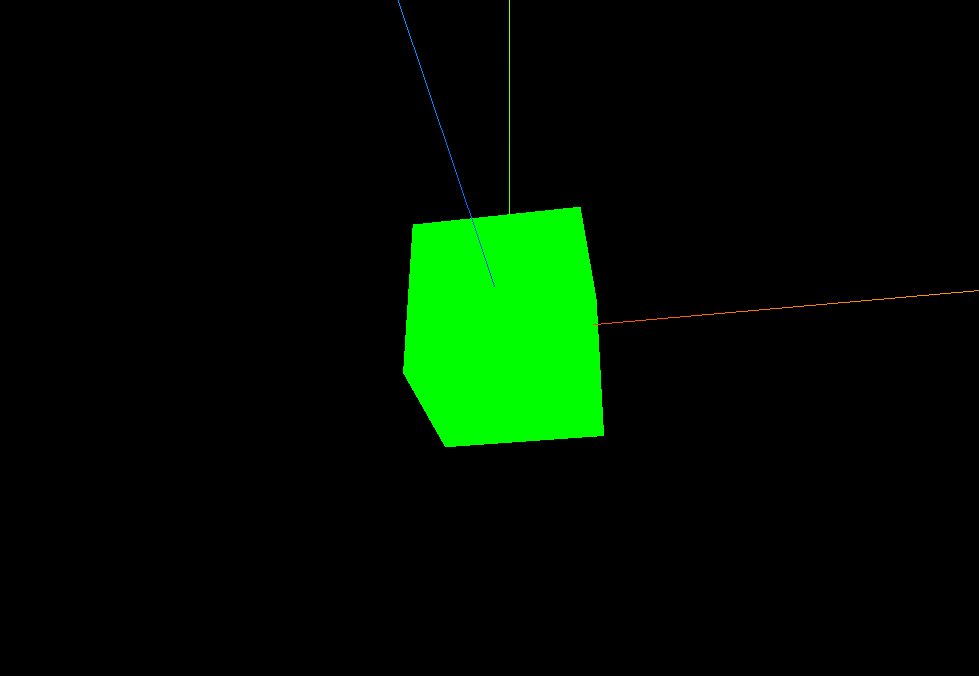
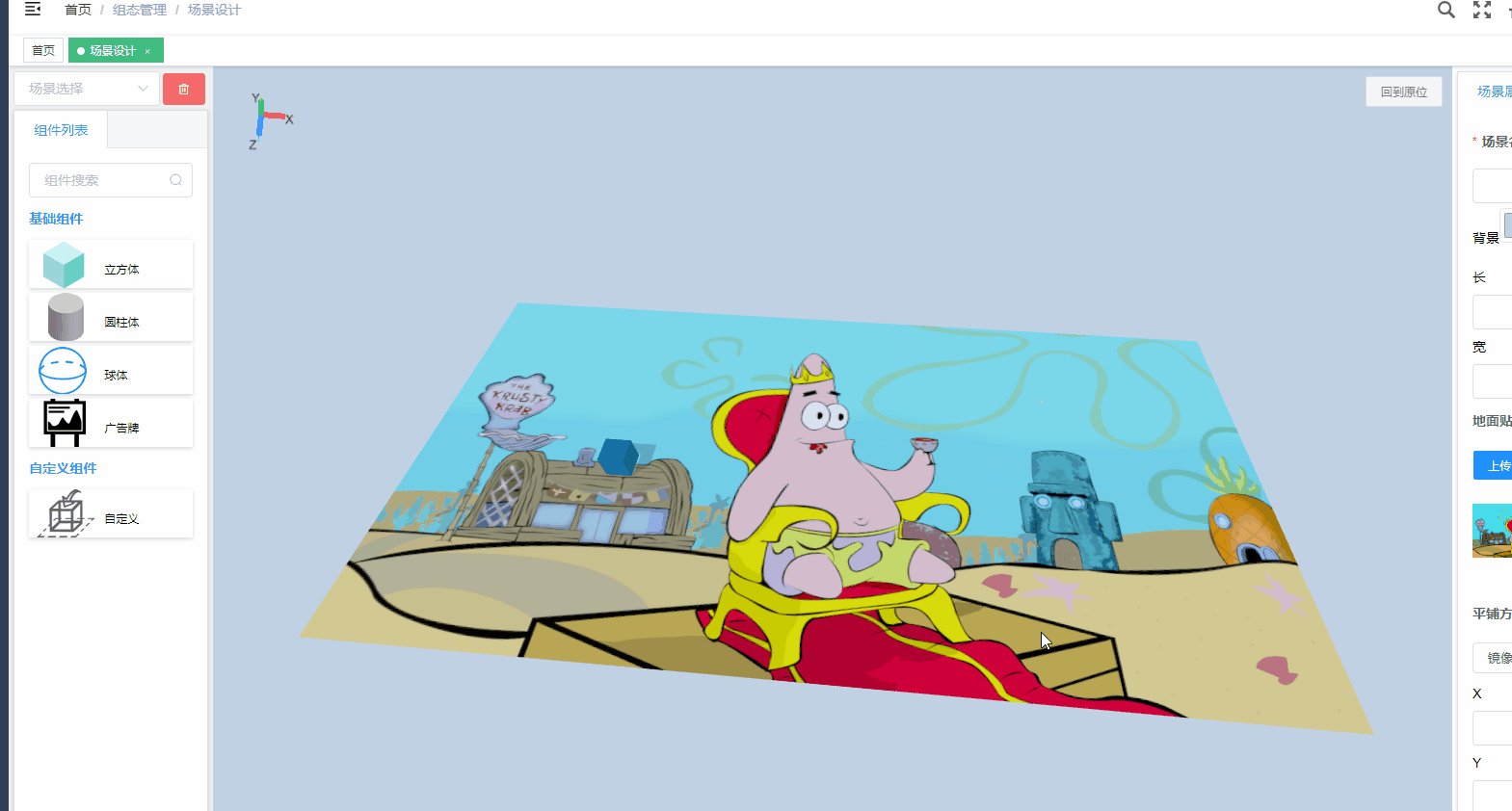
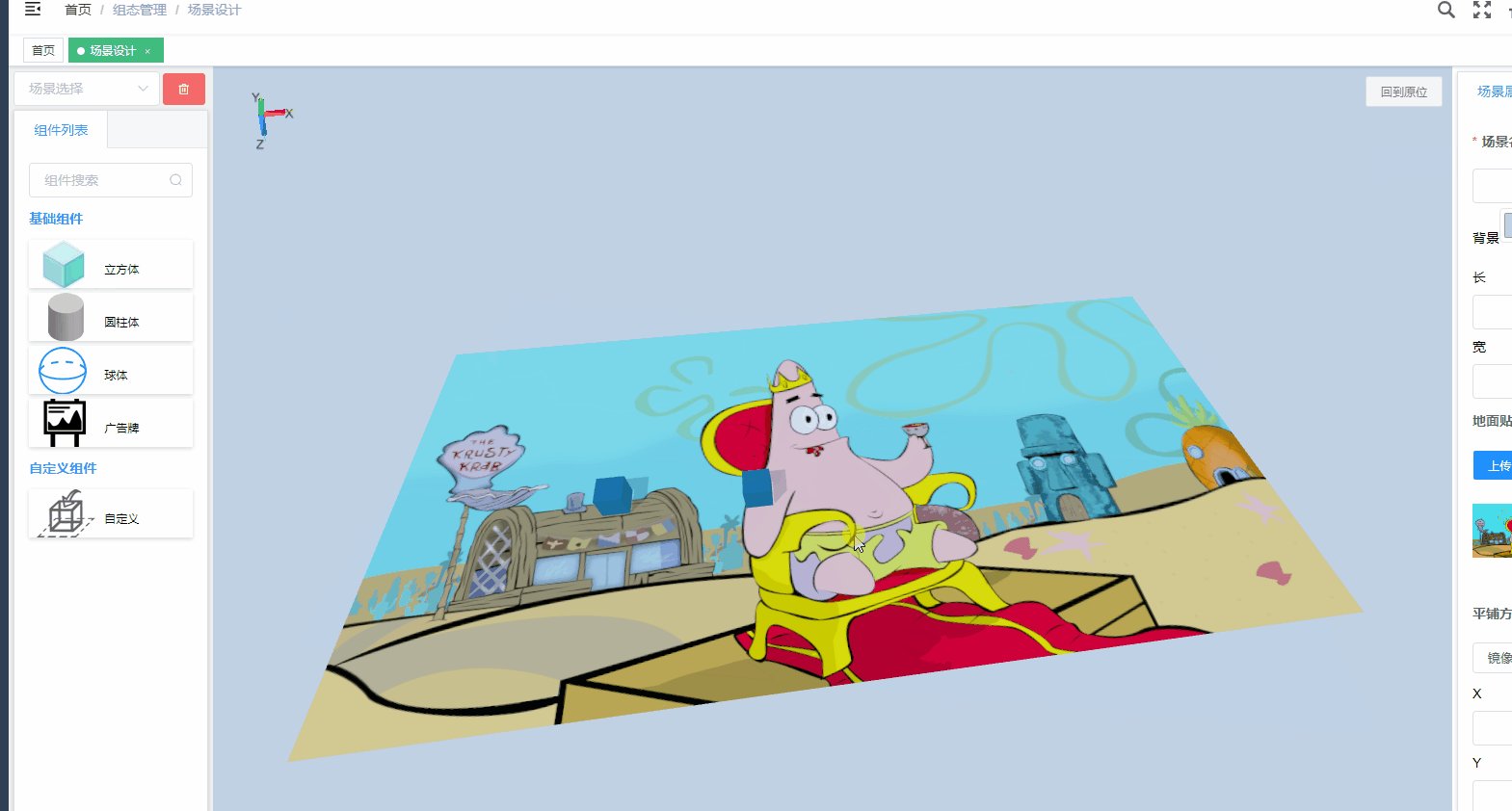
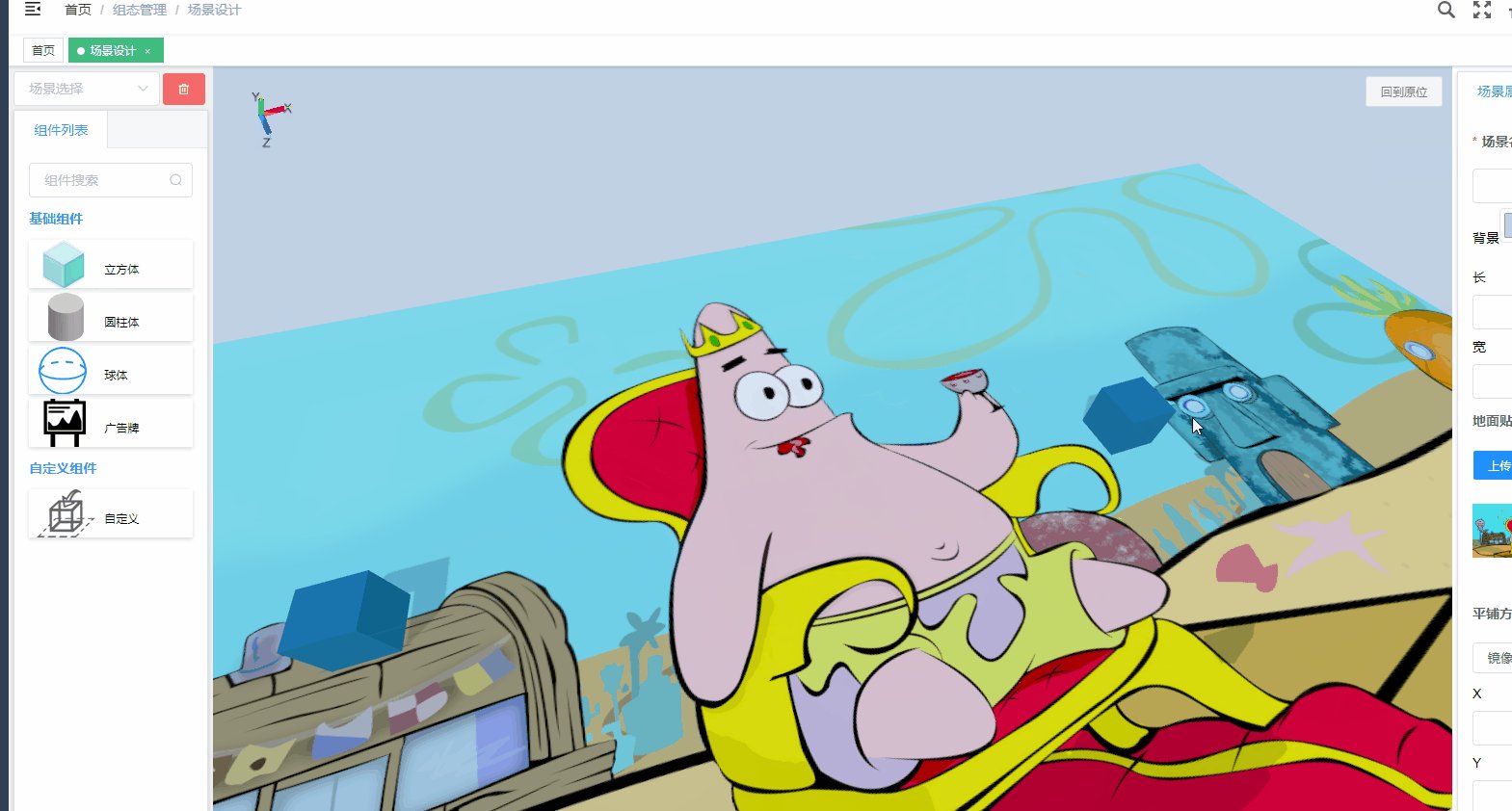
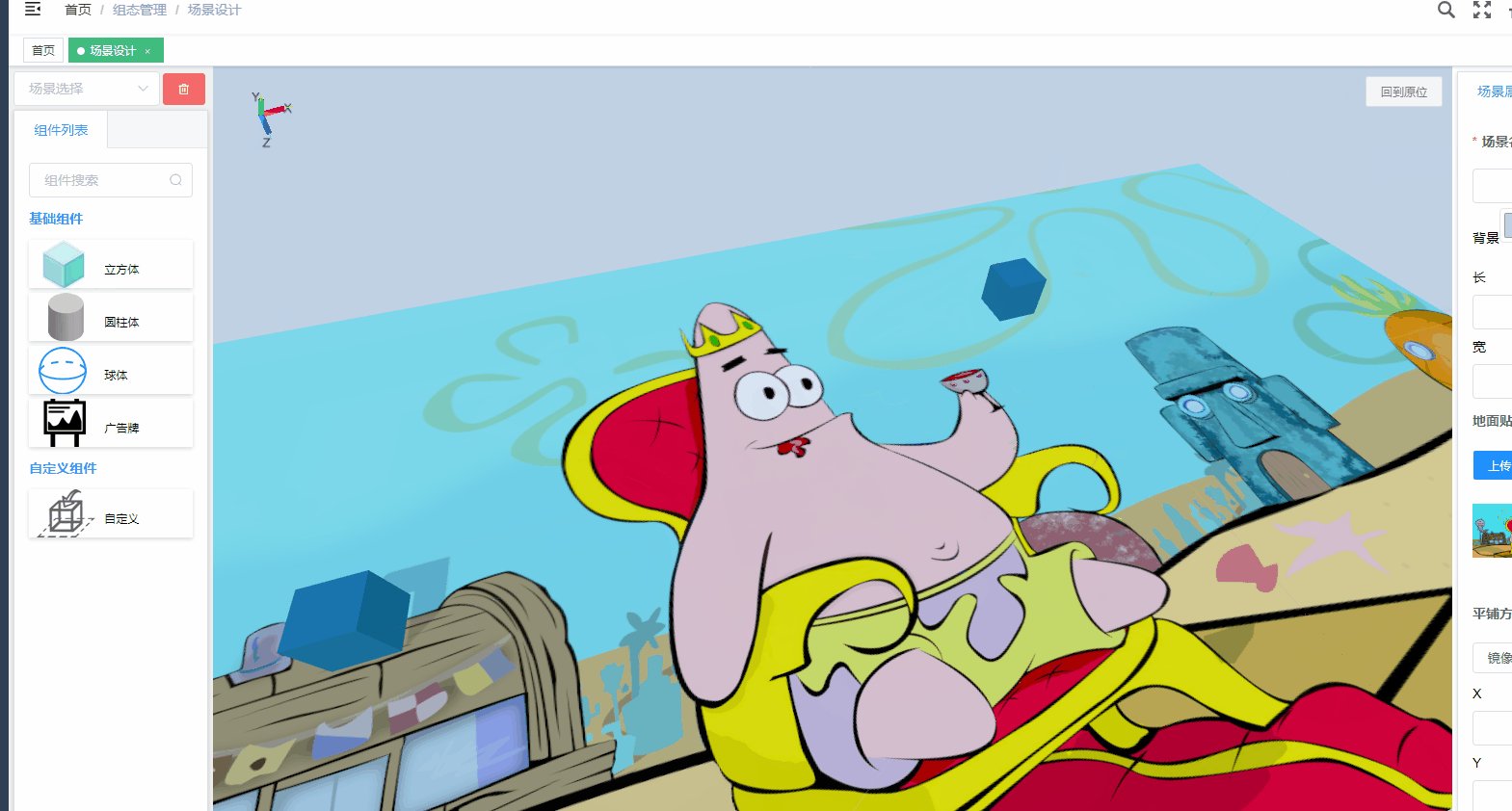
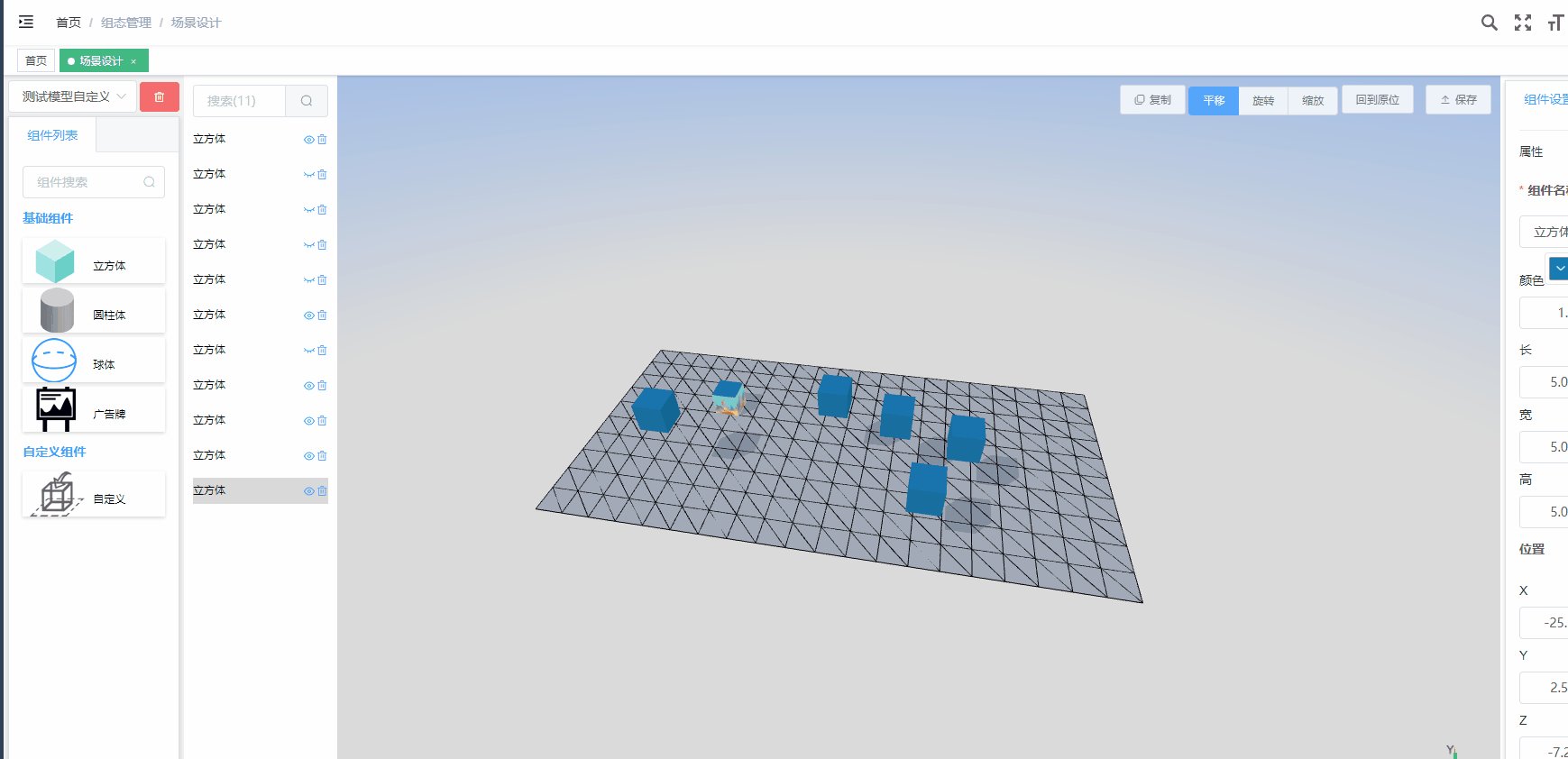
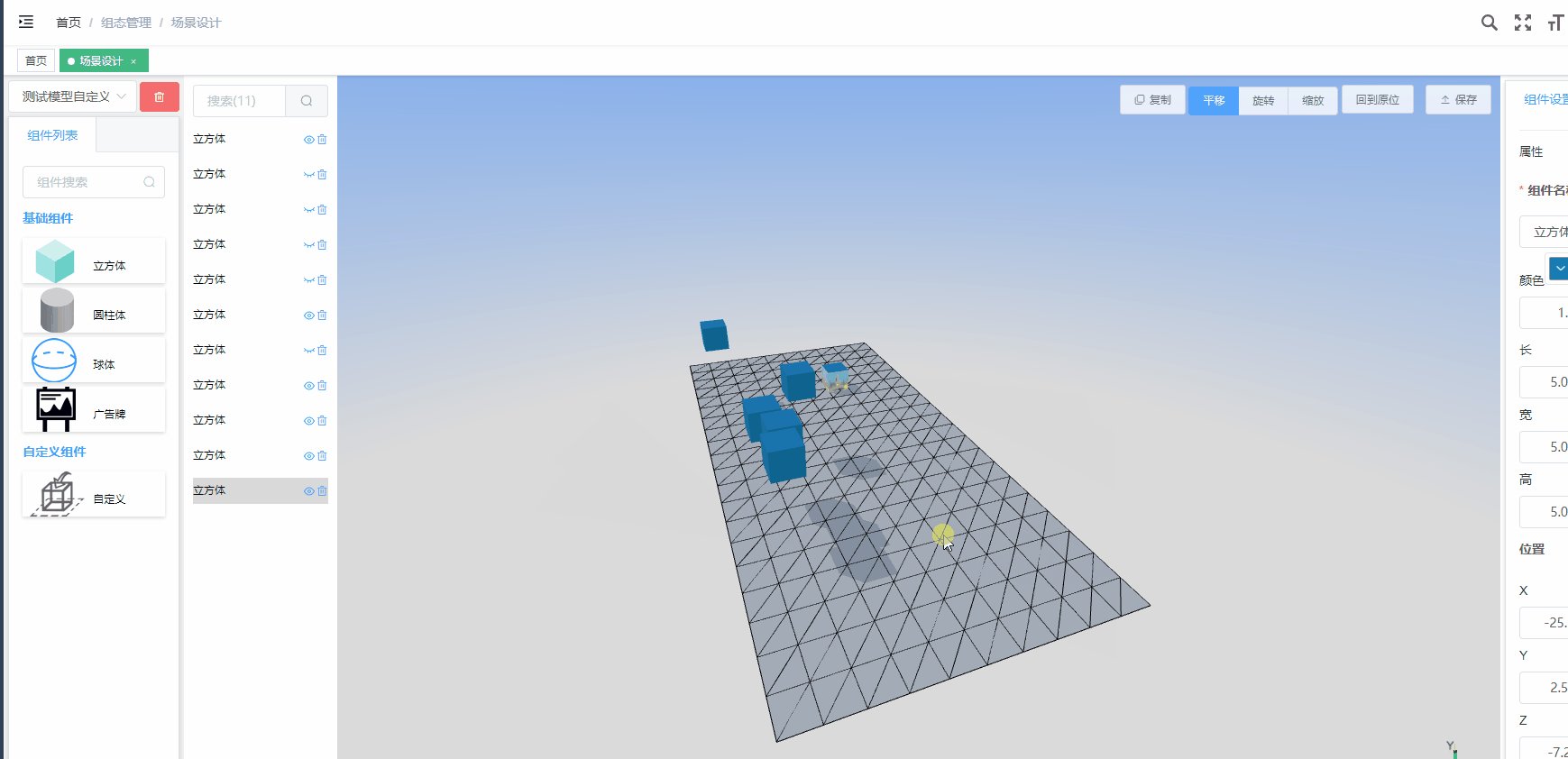
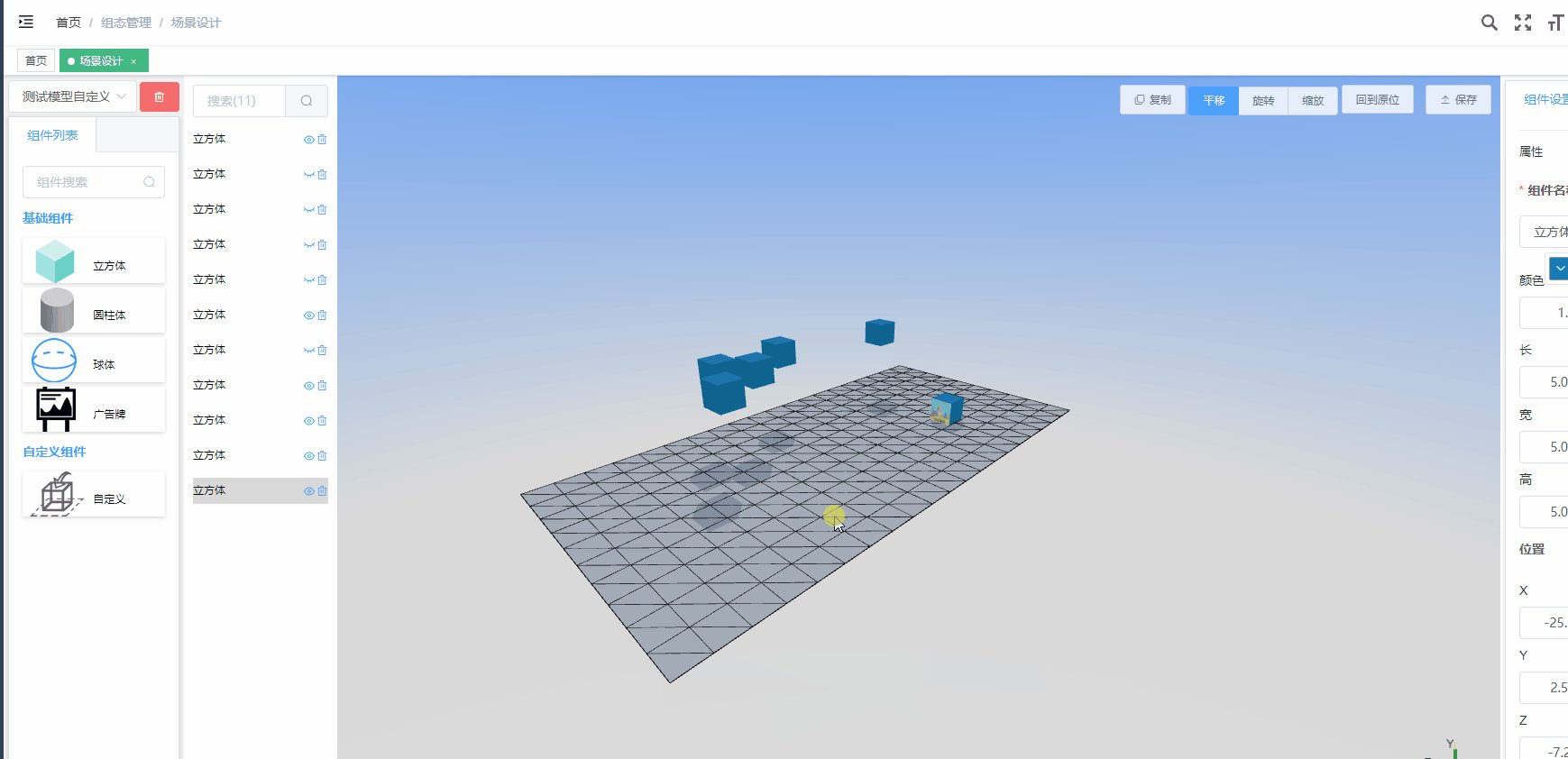
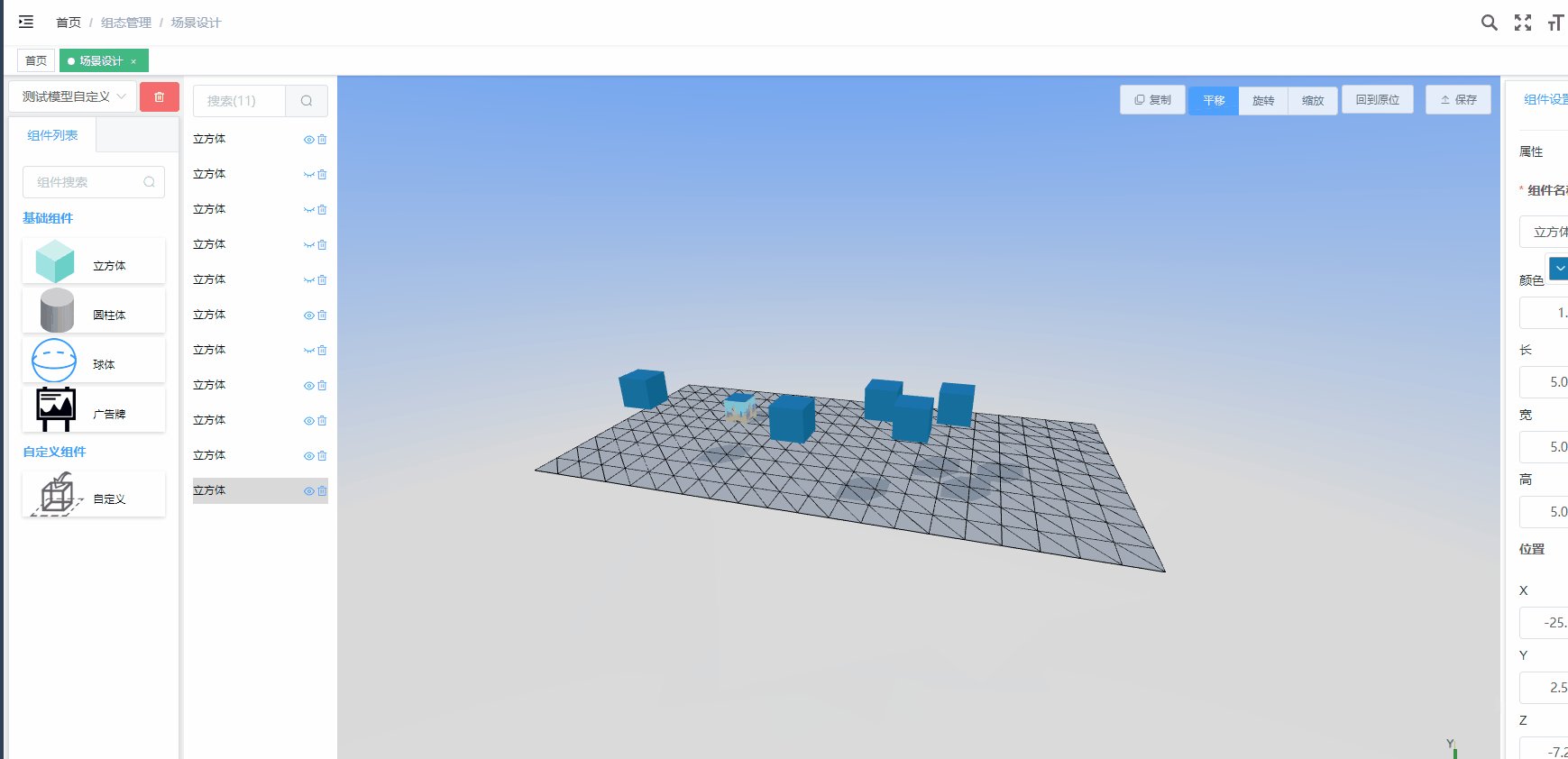
web3d-three.js场景设计器-TransformControls模型控制器
场景设计器-TransformControls 控制器
该控制器可以指定模型进入可控制模式-如图有三种控制方式 translate --移动模式 rotate -- 旋转模式 scale -- 缩放模式 方便布局过程中快捷对模型进行摆放操作。 引入方式 import { TransformControls } from three/examples/jsm/…
解决Three.js辉光背景不透明
使用此pass canvas元素的background都能看到 不过相应的辉光颜色和背景颜色不相容的地方看起来颜色会怪一些 如图 不过如果是纯色就没什么问题了 //ts-nocheck
/** Author: hongbin* Date: 2023-04-06 11:44:14* LastEditors: hongbin* LastEditTime: 2023-04-06 11:49:23* De…
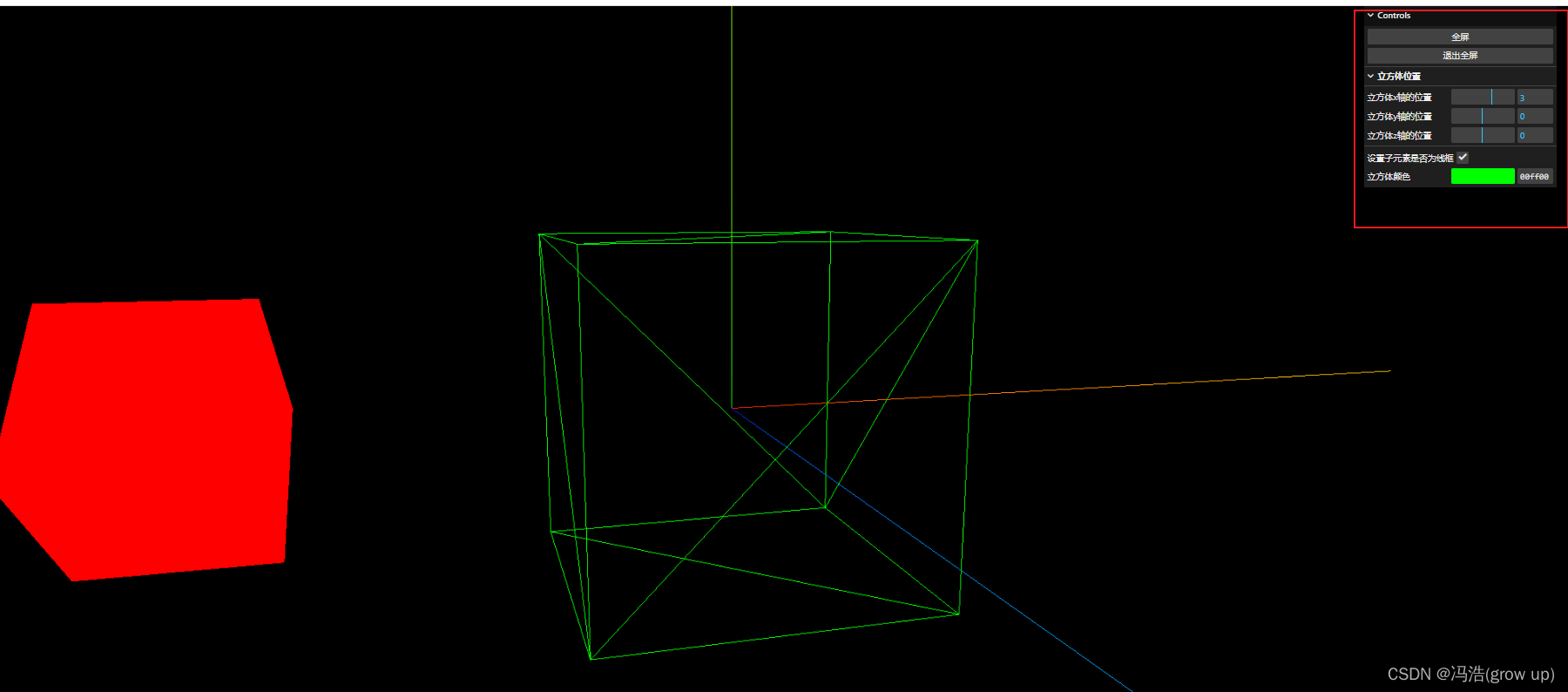
three.js——GUI的使用
GUI的使用 效果图1、导入gui2、创建一个GUI对象3、通过gui调用方法 name:按钮的名称 效果图 1、导入gui
// 导入ligui
import { GUI } from three/examples/jsm/libs/lil-gui.module.min.js2、创建一个GUI对象
const gui new GUI()3、通过gui调用方法 name:按钮的名称
// 创…
Bresenham画线算法(Three.js实现)
Bresenham算法是一种精确而有效的光栅线生成算法,该算法仅仅使用增量计算。
为了说明该算法,我们先考虑斜率小于1的直线的绘制过程。沿线路径的像素为止由以单位x间隔的取样来确定。从给定线段的左端点(x0,y0)(x_0,y_0)(x0,y0)开始,逐步…
Three.js教程:网格模型
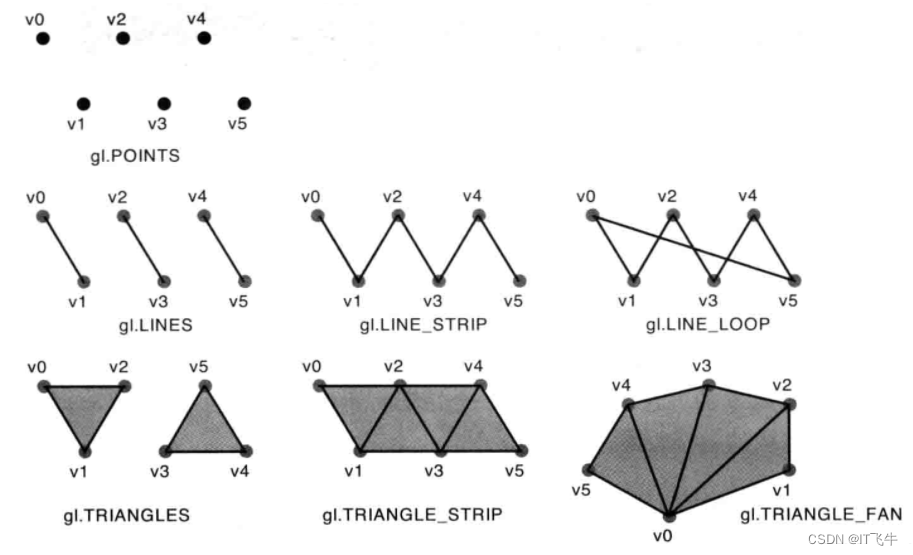
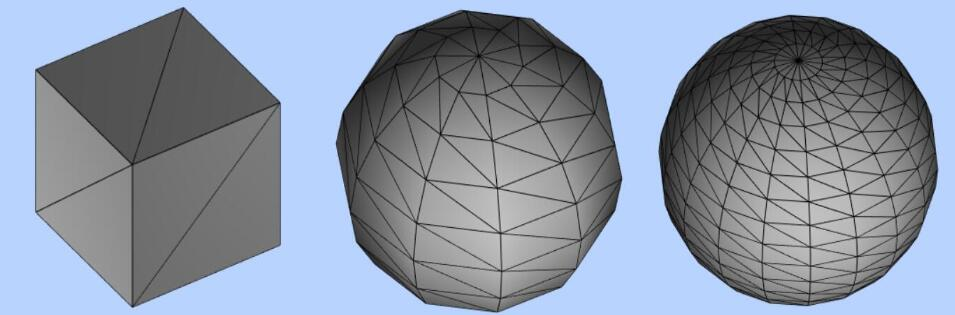
推荐:将 NSDT场景编辑器 加到你的3D工具链 工具集: NSDT简石数字孪生 网格模型(三角形概念)
本节课给大家演示网格模型Mesh渲染自定义几何体BufferGeometry的顶点坐标,通过这样一个例子帮助大家建立**三角形(面)**的概念
三角形(面)
网格模型Mesh其实…
汇总:五个开源的Three.js项目
Three.js 是一个基于 WebGL 的 JavaScript 库,它提供了一套易于使用的 API 用来在浏览器中创建和显示 3D 图形。通过抽象和简化 WebGL 的复杂性,Three.js 使开发者无需深入了解 WebGL 的详细技术就能够轻松构建和渲染3D场景、模型、动画、粒子系统等。 T…
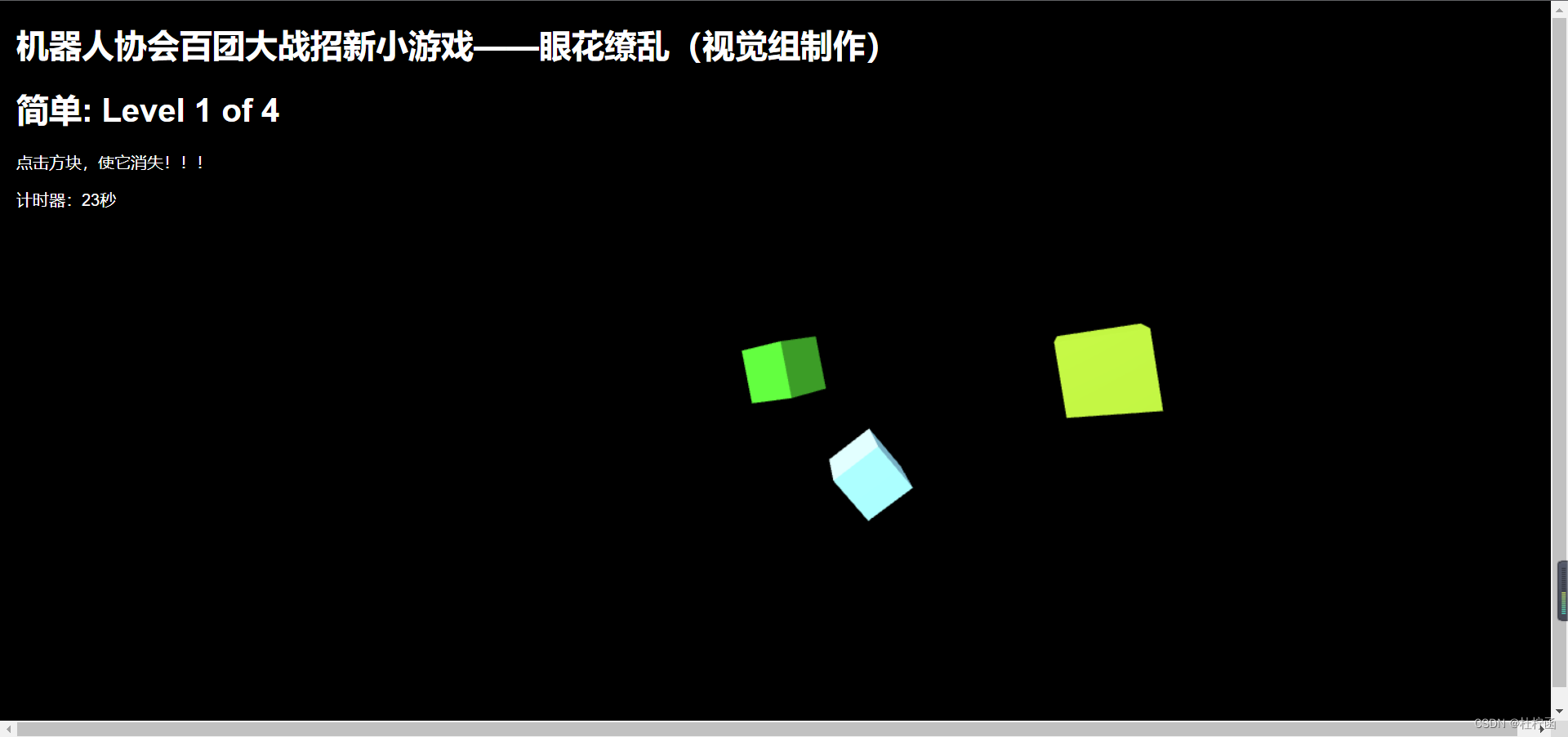
基于three.js实现的点击盒子消除游戏
一.项目背景
大学时期参加了机器人协会,并有幸成为了视觉组组长,所以在新一届社团招新上做了一款趣味小游戏来吸引新生的眼球,让大家知道协会的视觉组。
二.代码展示
<!DOCTYPE html>
<html>
<head>
<style>
body…
web3D三维引擎(Direct3D、OpenGL、UE、U3D、threejs)基础扫盲
Hi,我是贝格前端工场的老司机,本文介绍文web3D的几个引擎,做个基础扫盲,如果还不能解决问题,可以私信我,搞私人订制呦。 三维引擎是指用于创建和渲染三维图形的软件框架。它们通常提供了图形处理、物理模拟…
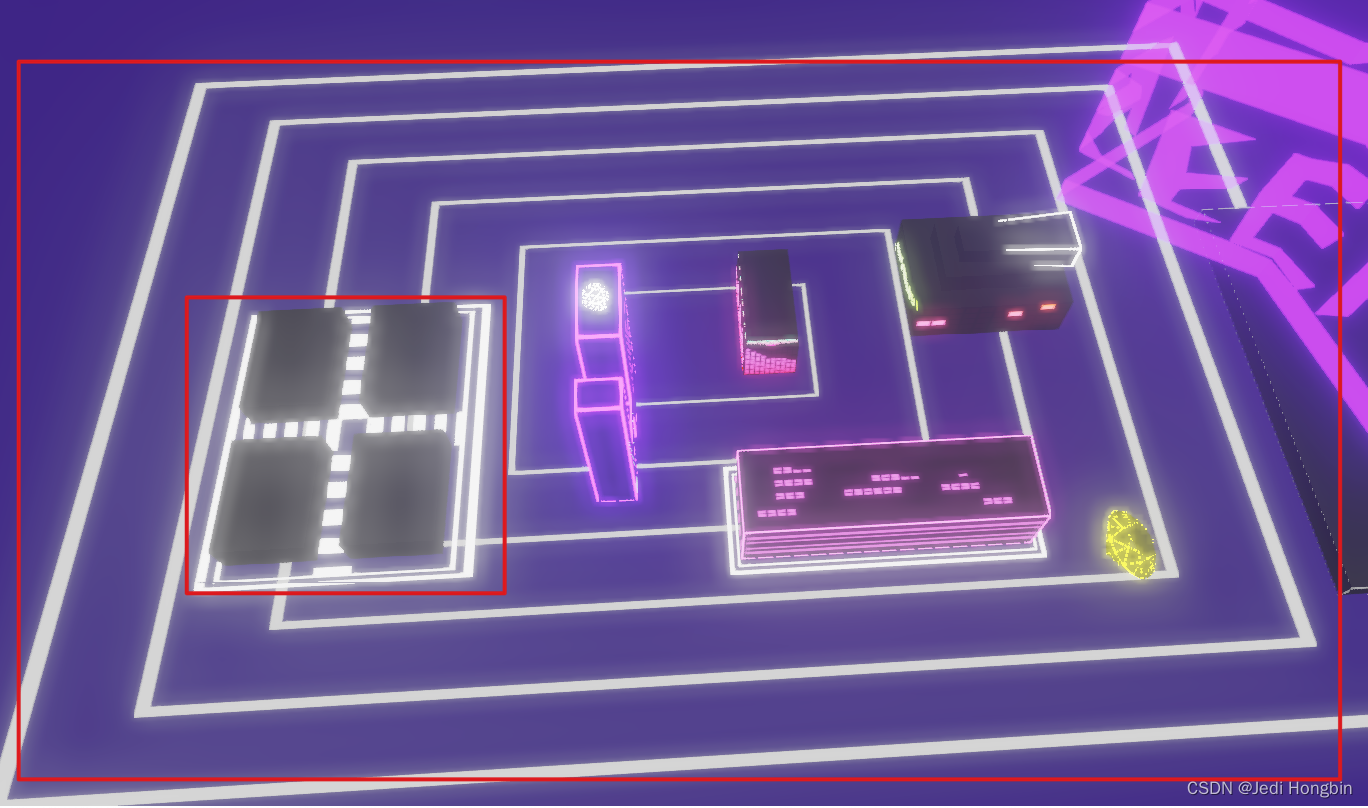
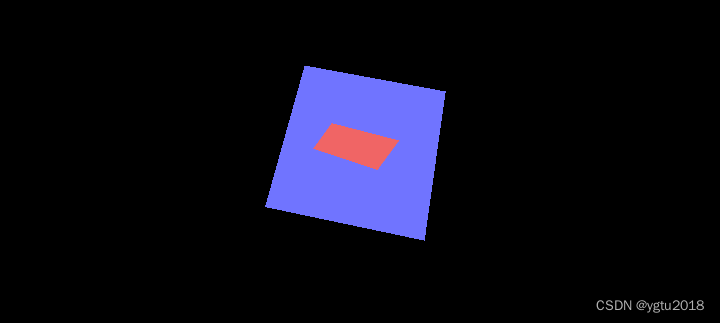
Three.js-绘制矩形shader
绘制图中的嵌套矩形框
方法:
vec3 drawRect(vec2 st,vec2 center,float width,float height,float thickness,vec3 fillColor, vec3 strokeColor)
{vec3 color vec3(0);float halfWidth width * .5;float halfHeight height * .5;float halfTickness thicknes…
在Vue中搭建Three.js环境(超详细、保姆级),创建场景、相机、渲染器《一》
目录 Three.js简介创建vue项目引入Three.js实际操作环节文件目录创建初始化场景、相机 Three.js简介
Three.js 是一款基于 WebGL的 JavaScript 3D 库,它封装了 WebGL API,为开发者提供了简单易用的 API 来在 Web 浏览器中展示 3D 图形。Three.js 提供了…
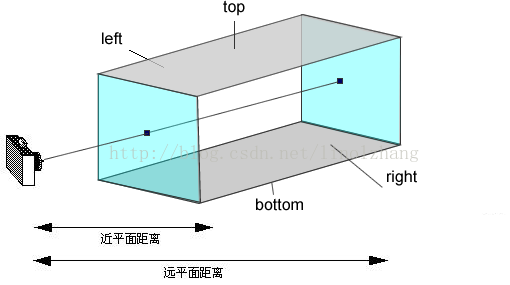
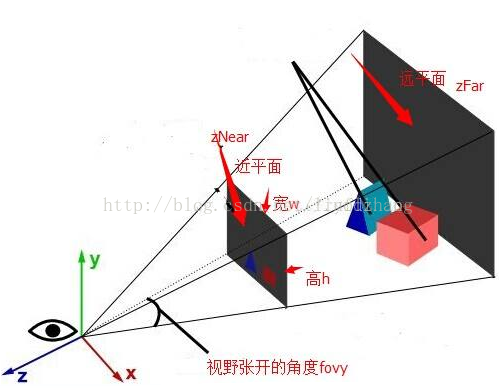
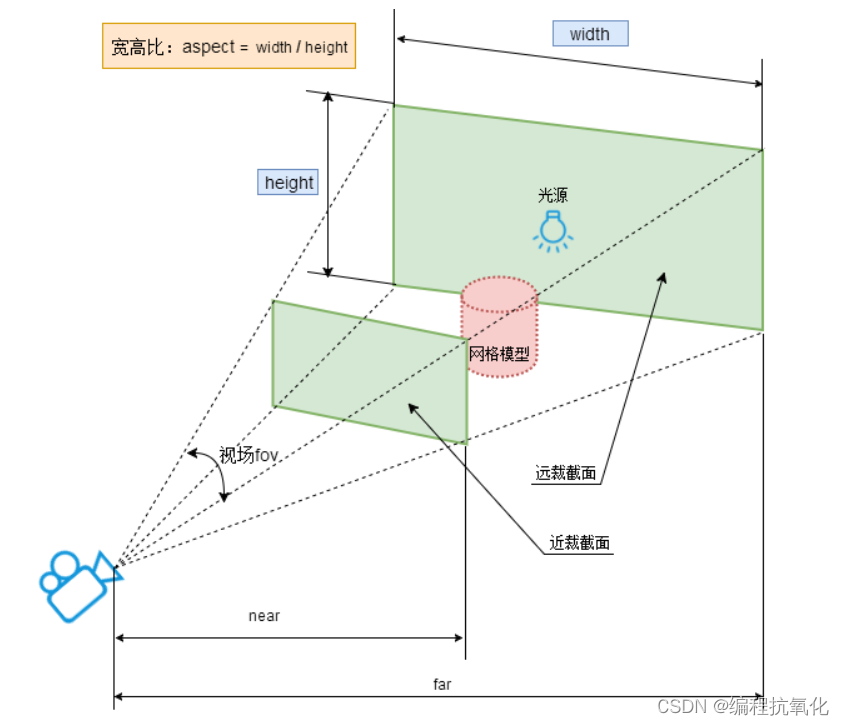
【three.js】Camera相机四大参数详解
先说一个概念,threejs中的相机其实就是一个视椎体,如下图: 两个绿色的面分别是近裁截面和远裁截面,在两个面之间,我们能看到网格模型,如果网格模型在两个面外,那么你是看不到的。
那么明白这一点,我们看代码说明。
这里拿PerspectiveCamera透视投影相机举例:
// 引…
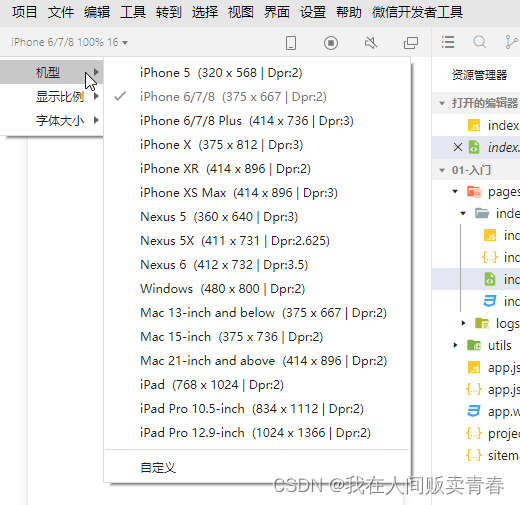
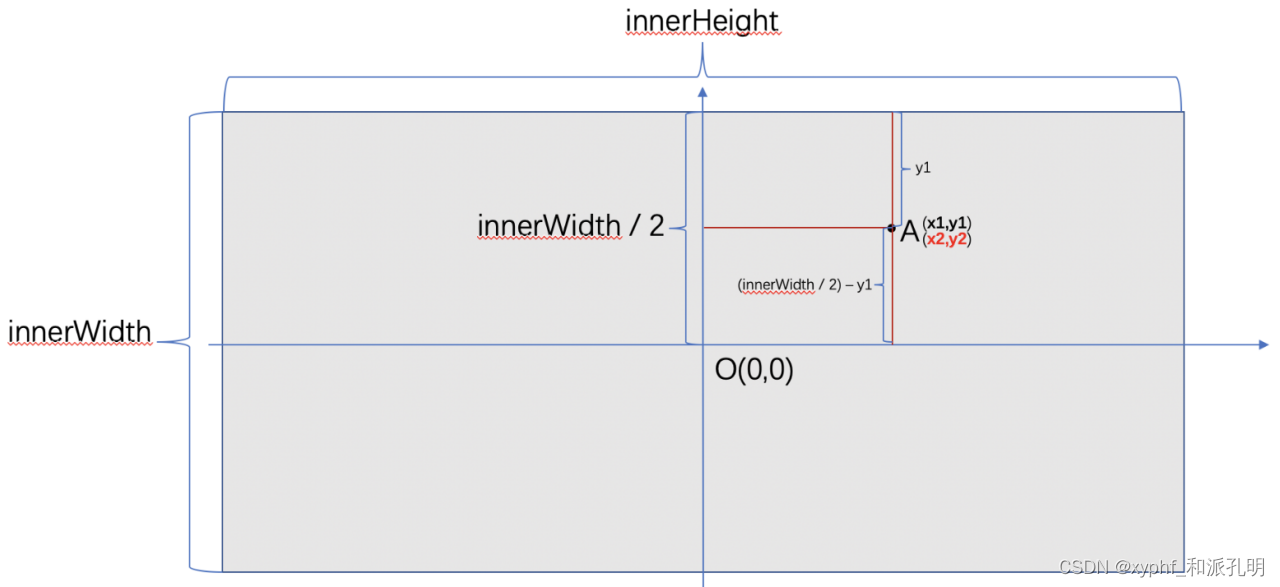
three.js(六):自适应设备分辨率
自适应设备分辨率
当今大多数的PC端和移动端显示器都是HD-DPI显示器。HD-DPI 是High Definition-Dots Per Inch 的简称,意思是高分辨率显示器。不同设备的显示器的分辨率是不一样的。 以上图中的iPhone6/7/8 为例:375*667 代表的手机的屏幕的物理尺寸&a…
Three.js进阶篇之8 - Physijs物理引擎
Three.js可以通过使用Physijs库向场景中加入物理效果。这个库是基于著名的物理引擎ammo.js。 Physiji 1.导入库文件 [html] view plaincopy Physijs.scripts.worker js/Physijs/physijs_worker.js; Physijs.scripts.ammo js/Physijs/ammo.js; 两个属性分别指向要执行的任…
关于js学习-初体验
js学习 为什么分类到opengl?前言js的基础语法1.Variables(变量):2.Data Types(数据类型):3.Arrays:4.Objects:5.Operators:6.Control Structures:7.Functions:8.Events(事件):9. Comments(注释): 思考:difference of var and let1.Scope(范围):2.Hoisting(变量提升):3.Re-decl…
程序人生 | 与足球共舞的火柴人(致敬格拉利什,赋予足球更深的意义)
个人简介 👀个人主页: 前端杂货铺 🙋♂️学习方向: 主攻前端方向,也会涉及到服务端 📃个人状态: 在校大学生一枚,已拿多个前端 offer(秋招) 🚀未…
three.js 细一万倍教程 从入门到精通(一)
目录
一、three.js开发环境搭建
1.1、使用parcel搭建开发环境
1.2、使用three.js渲染第一个场景和物体
1.3、轨道控制器查看物体
二、three.js辅助设置
2.1、添加坐标轴辅助器
2.2、设置物体移动
2.3、物体的缩放与旋转
缩放
旋转
2.4、应用requestAnimationFrame
…
【小沐学GIS】基于WebGL绘制三维数字地球Earth(OpenGL)
🍺三维数字地球系列相关文章如下🍺:1【小沐学GIS】基于C绘制三维数字地球Earth(OpenGL、glfw、glut)第一期2【小沐学GIS】基于C绘制三维数字地球Earth(OpenGL、glfw、glut)第二期3【小沐学GIS】…
web3d-three.js场景设计器-天空包围盒-TWEEN.js
THREE.JS 实现场景天空包围盒,为了让场景背景更具体,而不是呆板的纯色,可以给厂家添加围绕的包围盒。
这里使用球体来实现,球体中央则是场景给球体添加天空的渐变色加入场景
代码如下
function createSky( hemiLight) { const …
Three.js设置相机lookAt无效
Three.js设置相机lookAt无效 原因:代码中使用了OrbitControls轨道控件来控制相机,这个目标默认为THREE.Vector3(),也就是(0, 0, 0)世界坐标的原点。使用camera.lookAt会无效。 源代码片段:
//创建相机
const camera new THREE.P…
Three.js--》实现3d水晶小熊模型搭建
目录
项目搭建
初始化three.js基础代码
加载背景纹理
加载小熊模型 今天简单实现一个three.js的小Demo,加强自己对three知识的掌握与学习,只有在项目中才能灵活将所学知识运用起来,话不多说直接开始。
项目搭建
本案例还是借助框架书写…
VUE2+THREE.JS项目搭建
THREE项目搭建 简介学习文档推荐搭建1.下载three.js2.新建3DWorkShop.vue文件3.创建utils/three/tool.js4.创建components/three/draw.vue[重点]4.1 引入文件4.2 初始化场景4.3 初始化渲染器4.4 初始化光源4.5 初始化相机(人眼模式)4.6 初始化控制器4.7 初始化动画4.8 添加全局…
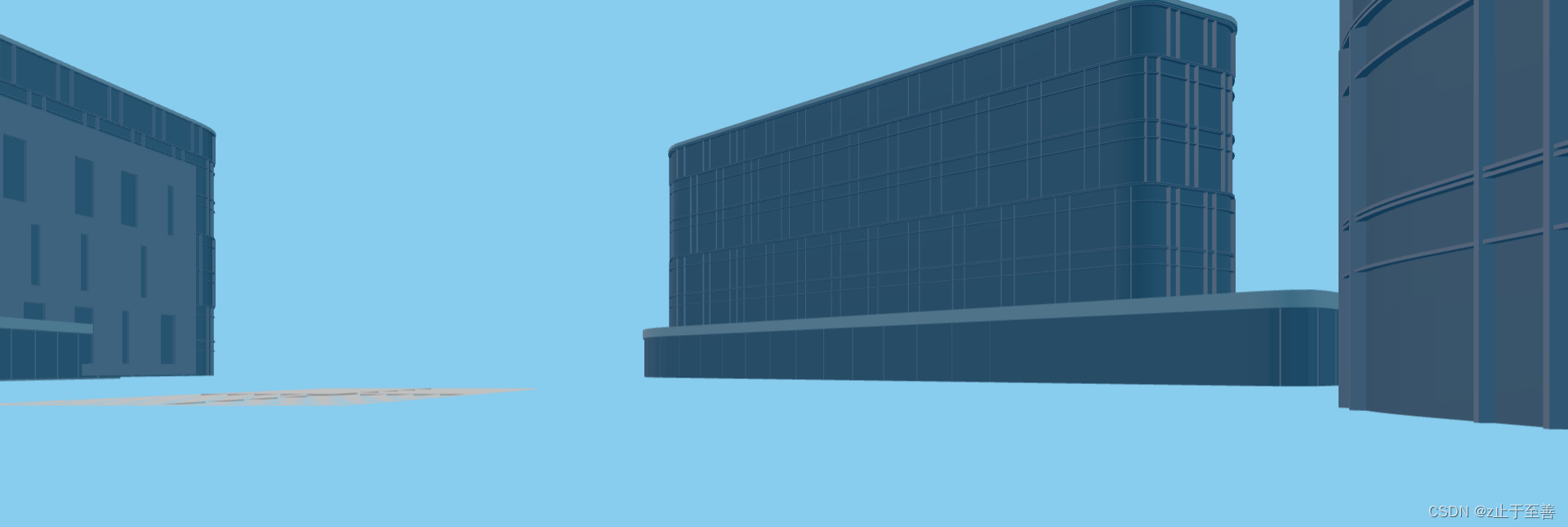
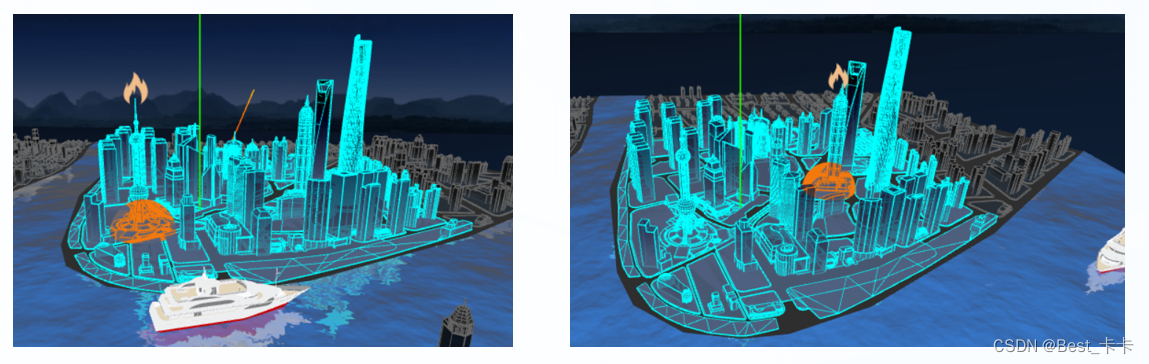
three.js学习-智慧城市
前言 在前面基础知识(摄像机,渲染器,轨道控制器,坐标轴,场景适配,渲染循环、几何体、材质、光等)有了基础了解后,还需要对着色器(坐标)有一定的学习了解然后就…
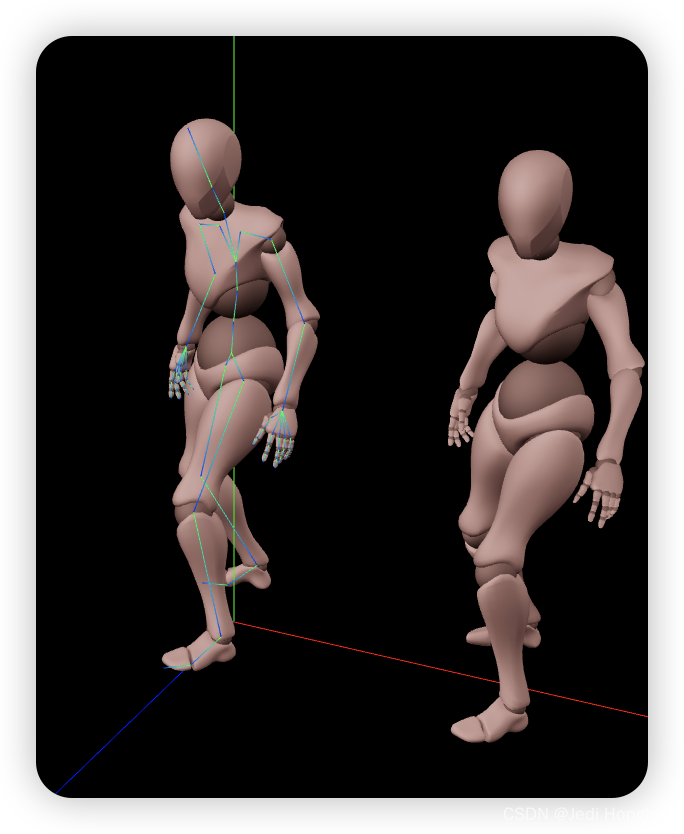
Three.js蒙皮骨骼变化原理 | 逆推蒙皮网格的世界位置
文章目录 关于蒙皮的GPU计算:源码解析转换成CPU可执行的代码:法线部分 蒙皮骨骼的变化是在GPU中进行的 , 所以像获取静态物体一样获取geometry.position是不行的 查看当前版本(r160)的shader
关于蒙皮的GPU计算: unif…
html js加载本地文件报错处理,跨域问题
这个问题是怎么来的?我写了一个本地html文件,里面通过three.js加载并显示一个本地三维模型,结果报错了。
报错如下:
Access to XMLHttpRequest at file:///C:/model/quater.mtl from origin null has been blocked by CORS poli…
three.js 纹理
默认情况下,您在 Three.js 中渲染的所有内容都会发送到屏幕上。毕竟,如果你看不到它,渲染它有什么意义呢?事实证明,有一个非常重要的点:在数据发送到屏幕(从而丢失)之前捕获数据。
…
three.js(一):认识three.js并创建第一个3D应用
three.js 概述
1-three.js 是什么?
three.js是用JavaScript编写的WebGL第三方库;three.js 提供了非常多的3D显示和编辑功能;具体而言,three.js 是一款运行在浏览器中的 3D 引擎,可以用three.js 创建各种三维场景,并对其进行编辑…
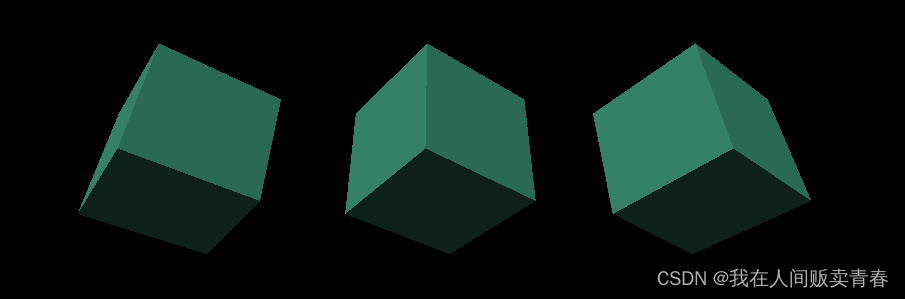
Three.js教程:阵列立方体和相机适配体验
推荐:将NSDT场景编辑器加入你的3D工具链
其他系列工具:NSDT简石数字孪生
阵列立方体和相机适配体验
本节课通过阵列一片立方体,进一步体验下透视投影相机的投影规律。
for循环创建一列模型
const geometry new THREE.BoxGeometry(100, …
Vue3使用Three.js导入gltf模型并解决模型为黑色的问题
背景
如今各类数字孪生场景对三维可视化的需求持续旺盛,因为它们可以用来创建数字化的双胞胎,即现实世界的物体或系统的数字化副本。这种技术在工业、建筑、医疗保健和物联网等领域有着广泛的应用,可以帮助人们更好地理解和管理现实世界的事…
three.js实战模拟VR全景视图
文章中使用到的案例图片都来源于:Humus - Textures 里面有很多免费的资源,可以直接下载,每个资源里面都提供6个不同方位的图片,我们通过threejs稍微处理一下,就能实现以下3D效果的场景了。
<template><div …
three.js 纹理贴图的使用
刚刚入门的小伙伴请先查看 three.js 基础认识与简单应用 本文章中的两个注意点,下面也有提到,分别是: 1、 vue项目中使用的贴图路径-->需要把 static文件夹 放到 public文件夹下,并使用 static 开头的绝对路径。 2、使用环境遮挡贴图时&a…
three.js(九):内置的路径合成几何体
路径合成几何体 TubeGeometry 管道LatheGeometry 车削ExtrudeGeometry 挤压 TubeGeometry 管道
TubeGeometry(path : Curve, tubularSegments : Integer, radius : Float, radialSegments : Integer, closed : Boolean) path — Curve - 一个由基类Curve继承而来的3D路径。 De…
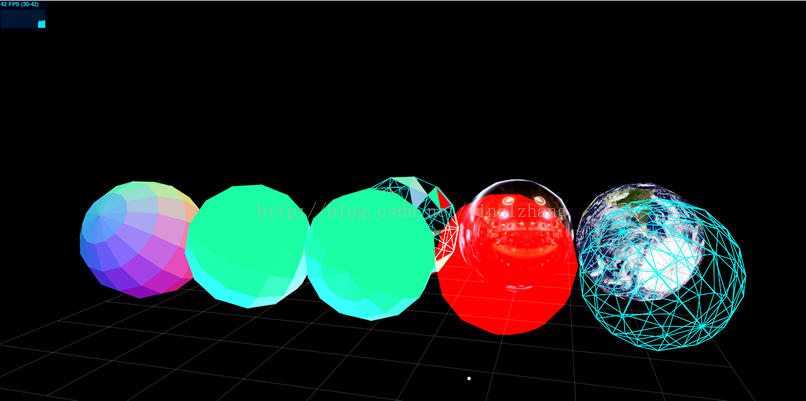
ThreeJS 炫酷特效旋转多面体Web页 Demo 01《ThreeJS 炫酷特效制作》
本案例为一个 threejs 的特效网页,大小球体进行包裹,外球体为透明材质,但是进行了线框渲染,使其能够通过外球踢查看其内球体。 注:案例参考源于互联网,在此做代码解释,侵删 本案例除 ThreeJS 外…
【AI3D】nerf入门及其实操
nerf的理论性介绍已经比较多了。 1.NERF介绍与优化
NERF的提出
Mildenhall, B., Xiao, J., Barron, J.T., Chen, R., Radford, A., and Ng, R. 2020. NeRF: Representing Scenes as Neural Radiance Fields for View Synthesis. In European Conference on Computer Vision (…
【three.js】结合vue进行开发第一个3d页面
一、创建vue项目 新建一个项目目录,在集成终端打开,输入
npm init vitelatest
回车后,依次输入项目名,选择vue和js开发 然后安装依赖并运行项目 二、安装three
接下来我们开始安装three
npm install three 三、Three.js 的…
写实风格3D模型材质贴图
在线工具推荐: 3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎 写实3D模型的制作过程包括建模、材质贴图、灯光设置和渲染等步骤。首…
three.js + suncalc 在vue中模拟太阳运行轨迹以及光照效果
近期项目需要实现一个在three中出现 一个光照的效果,遂开始学习three.js,中间遇到了一些坑这边记录一下。 一开始想的比较简单,觉得只要熟悉three.js 的api后,就直接模拟了一个光照环形运转的效果出来。可惜等我做出来直接就被否定…
three.js(二):webpack + three.js + ts
用webpackts 开发 three.js 项目
webpack 依旧是主流的模块打包工具;ts和three.js 是绝配,three.js本身就是用ts写的,ts可以为three 项目提前做好规则约束,使项目的开发更加顺畅。
1.创建一个目录,初始化 npm
mkdir demo
cd de…
【计算机图形学】结课大作业——光照模型(3D场景)
效果 >_< 技术栈
【前端】HTML / CSS / JavaScript【图形学】WebGL / Three.js
思路 three.js开发一般是比较套路的——init() animate() init()时把所有的场景摆放好animate()就是一个递归调用的渲染过程。 如何实现整个场景的搭建? 初始化场景(Sce…
three.js-WebGL初体验
一、四大组建
在Three.js中,要渲染物体到网页中,我们需要4个组建:场景(scene)、相机(camera)、渲染器(renderer)、几何体(geometry)。有了这三样…
Html显示3D Obj模型(支持mtl纹理)的源码方案(3:项目完结)
不要瞧不起html脚本语言,自从浏览器取消了flash,你是不是觉得html做不了炫酷的内容,错了!现在html支持OpenGL,支持直接渲染3D游戏。今天我们就来讲如何在html渲染3D 的Obj模型。并支持贴纹理mtl,使用起来真的是不要太方便了。
【订阅获得源码方案,在文章最后】
先看下…
解决 TypeScript 引入第三方包,无法找到模块“XXX”的声明文件
解决 TypeScript 引入第三方包,报无法找到模块“XXX”的声明文件错误 例子: 报错:无法找到模块“three”的声明文件。“e:/VScode/vite-demo/node_modules/three/build/three.module.js”隐式拥有 “any” 类型。 该包如果存在可尝使用 npm i…
WebGL/threeJS面试题扫描与总结
什么是 WebGL?什么是 Three.js?请解释three.js中的WebGL和Canvas的区别?
WebGL(全写Web Graphics Library)是一种3D绘图协议,这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个…
Three.js--》实现3D汽车展厅效果展示
目录
项目搭建
初始化three.js基础代码
加载汽车模型
设置展厅效果
设置GUI面板动态控制车身操作
车门操作与车身视角展示
设置手动点击打开关闭车门
设置图片背景 今天简单实现一个three.js的小Demo,加强自己对three知识的掌握与学习,只有在项目…
three.js引用FontLoader()报错Unexpected token < in JSON at position 1
使用three.js的FontLoader()时,总是报错,文件也是正常的引入的json文件,但是还是报错。后来各自百度发现是文件路径的问题,报错时我使用的是相对路径 const loader new THREE.FontLoader()console.log(loader, loader)let url .…
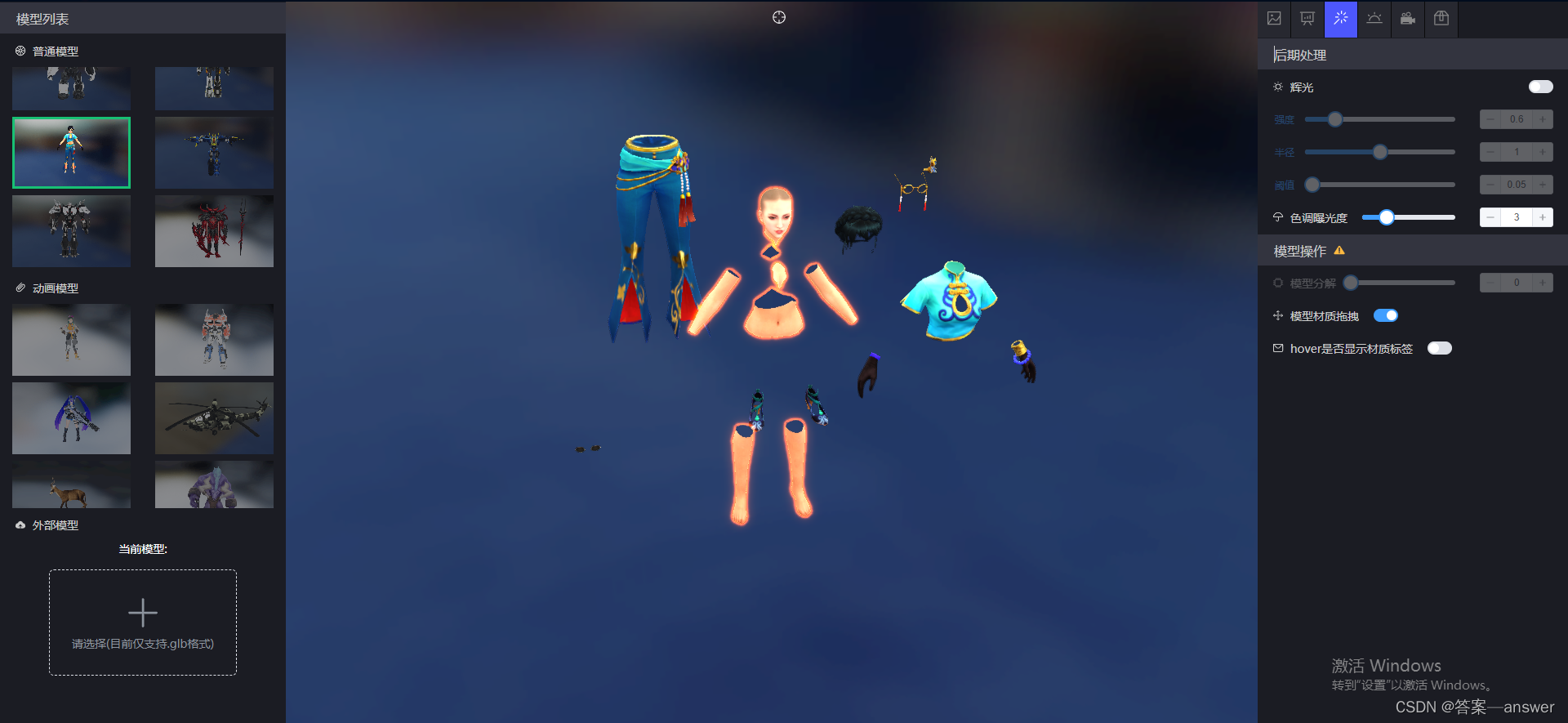
Three.js 实现模型材质分解,拆分,拆解效果
原理:通过修改模型材质的 x,y,z 轴坐标 positon.set( x,y,z) 来实现拆解,分解的效果。
注意:支持模型材质position 修改的材质类型为 type“Mesh” ,其他类型的材质修改了position 可能没有实际效果
在上一篇 Three.js加载外部glb,fbx,gltf…
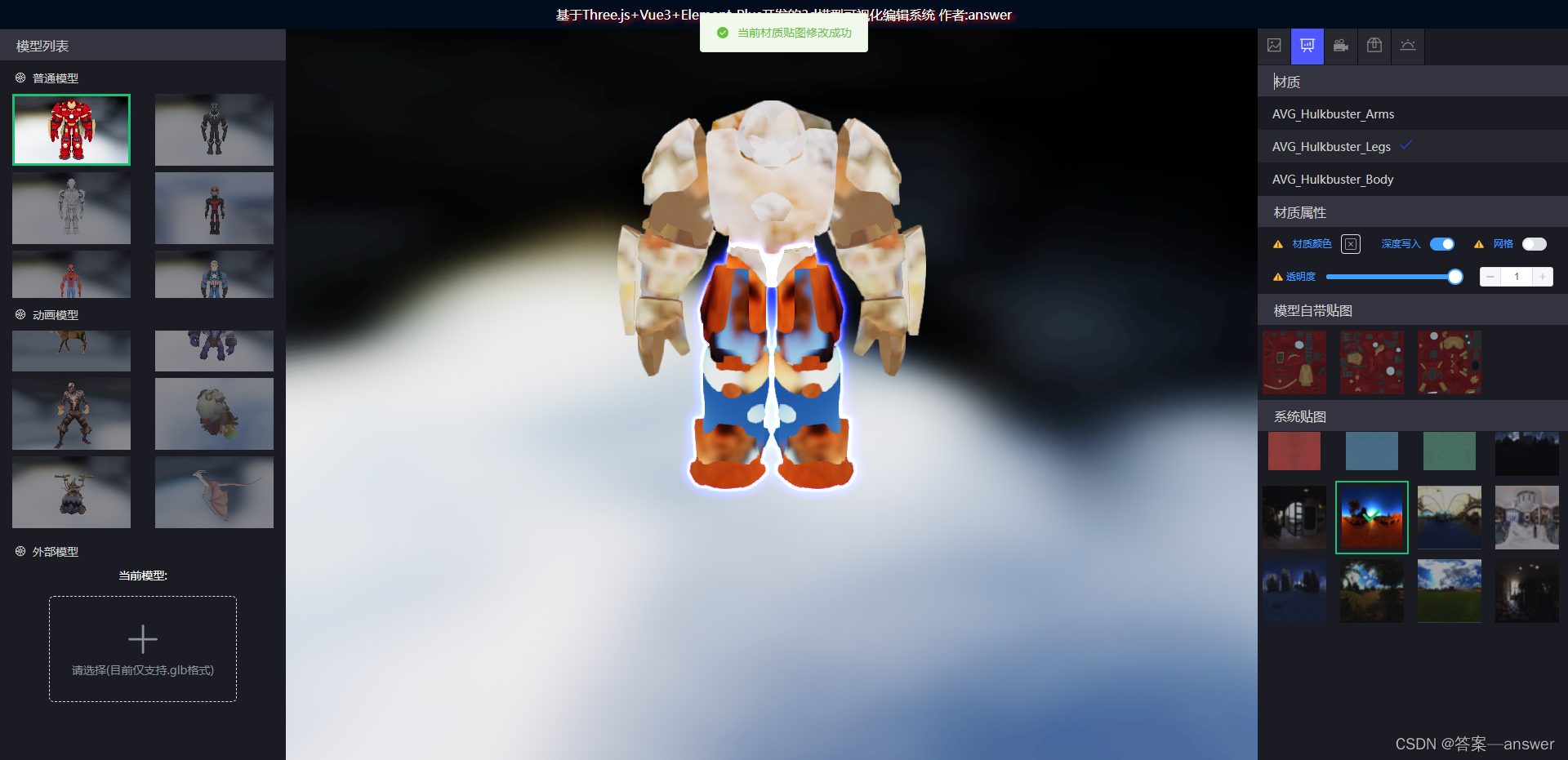
Three.js 设置模型材质纹理贴图和修改材质颜色,材质透明度,材质网格
相关API的使用:
1 traverse (模型循环遍历方法)
2. THREE.TextureLoader(用于加载和处理图片纹理)
3. THREE.MeshLambertMaterial(用于创建材质)
4. getObjectByProperty(通过材…
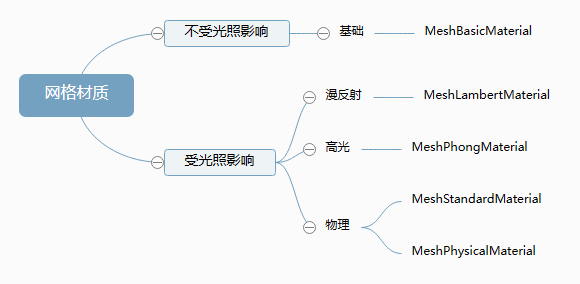
Three.js教程:高光网格材质Phong
推荐:将 NSDT场景编辑器 加入你的3D工具链 其他系列工具: NSDT简石数字孪生 高光网格材质Phong 高光网格材质MeshPhongMaterial和基础网格材质MeshBasicMaterial、漫反射网格材质MeshLambertMaterial一样都是网格模型的Mesh的材质。 高光网格材质MeshPho…
Three.js 镜面反射Reflector 为MeshStandardMaterial增加Reflector能力
效果效果官方案例
区别:官方的案例更像一个镜子 没有纹理等属性 也没有透明度修改
根据源码进行修改为 MeshStandardMaterial实现反射
使用案例
createReflector() {const plane this.helper.create.plane(2, 2);this.helper.add(plane.mesh);plane.mesh.rotat…
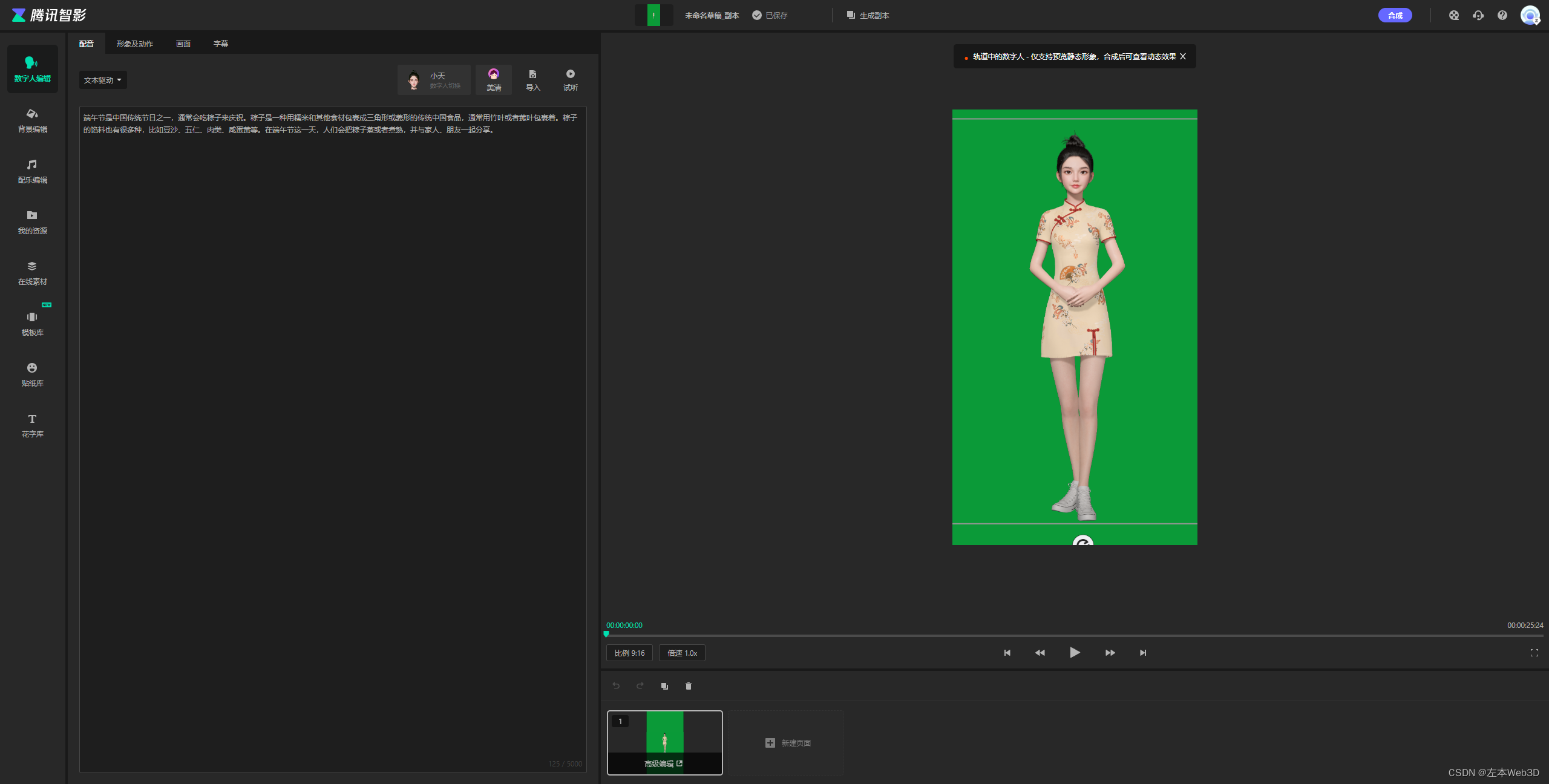
Threejs实现数字人3D粽子
个人主页: 左本Web3D,更多案例预览请点击》 在线案例 个人简介:专注Web3D使用ThreeJS实现3D效果技巧和学习案例 💕 💕积跬步以至千里,致敬每个爱学习的你。喜欢的话请三连,有问题请私信或者加微…
圣诞特辑 · Three.js加载圣诞树模型
🎄2022年圣诞节到来啦,很高兴这次我们能一起度过~🎄 文章目录🎉前言🔎预览🎁项目&资源项目源码地址打包运行✒️编码实现🎉前言
2022圣诞节来了,让我们一起使用Three.js实现导入…
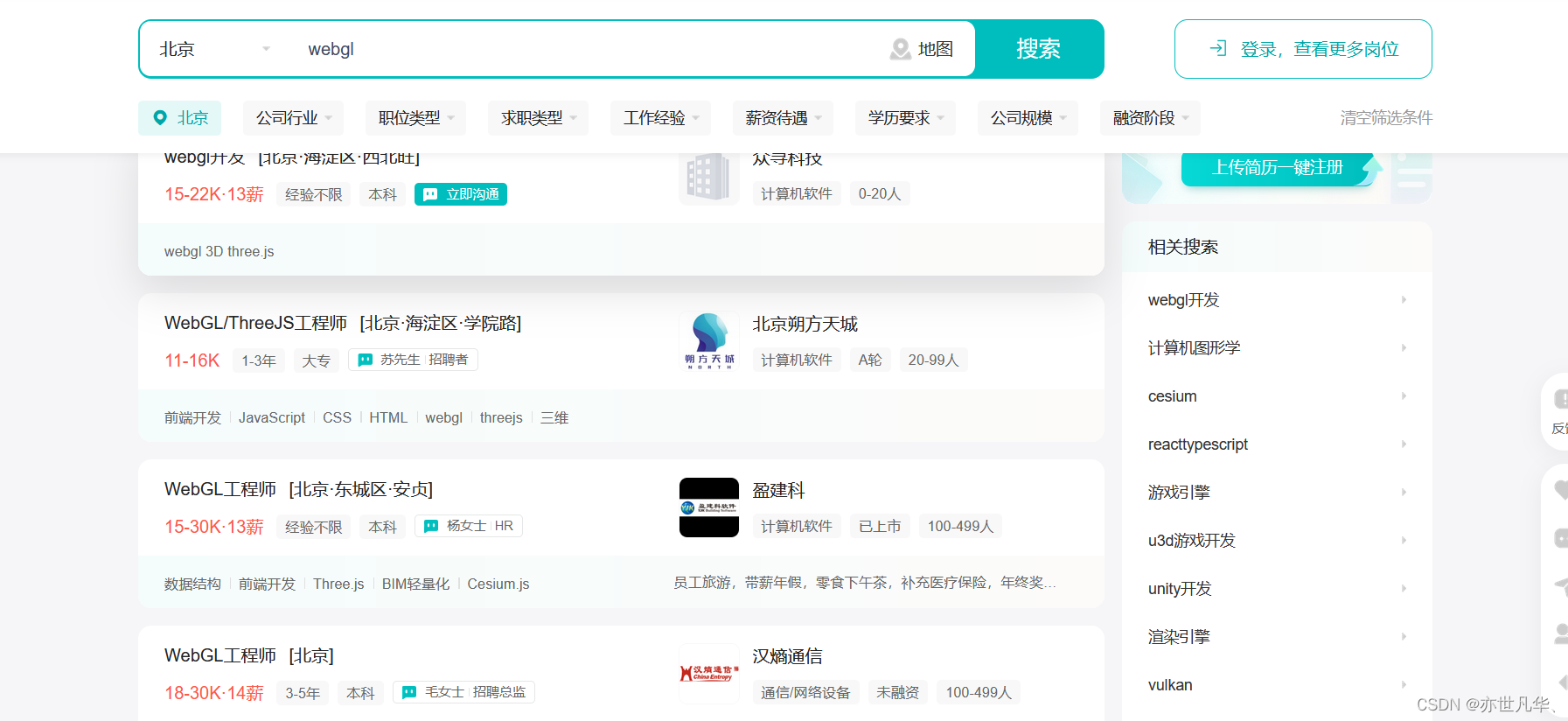
Three.js--》探索Three.js:学习和就业的完整指南
目录
three.js的学习建议
WebGL前端工程师工作待遇相关问题 本篇文章主要给大家介绍一下如何学习Web3D可视化,具体说就是怎么学习WebGL、Three.js、3D建模等。
three.js的学习建议
在过去互联网是人联网的时代,开发人和人之间的联系的Web应用&#x…
[three.js]UV动画
背景
好久没接触UV动画这块内容,突然接手了一个涉及这块的开发任务,被打个措手不及。完成任务后,把涉及到的知识点记录下。其实做的就是一个光带。
UV坐标系
UV坐标系是将贴图贴到某个面上时,指定怎么贴合的坐标系。以平面几何…
Three.js图案溶解shader
上图提供两种方式溶解显示 上面一排是根据现实的图案红色通道也就是r值进行溶解 下面一排提供额外的溶解纹理 可以通过简单更改呈现多种溶解图案 代码仓库 gitee b站账号:https://space.bilibili.com/374230437 interface IMapPath {map: string;dissolve?: string…
Three.js--》几何体顶点知识讲解
目录
几何体顶点位置数据
点线定义几何体顶点数据
网格模型定义几何体顶点数据
顶点法线数据
实现阵列立方体与相机适配
常见几何体简介
几何体的旋转、缩放、平移方法 几何体顶点位置数据
本篇文章主要讲解几何体的顶点概念,相对偏底层一些,不过…
vue安装three.js并创建第一个入门场景
vue安装three.js,并创建第一个入门场景
安装three.js npm install --save three引入three.js
import * as THREE from threethree.js结构 three.js坐标 创建一个场景 scene场景,camera相机,renderer渲染器 创建一个场景
this.scene new T…
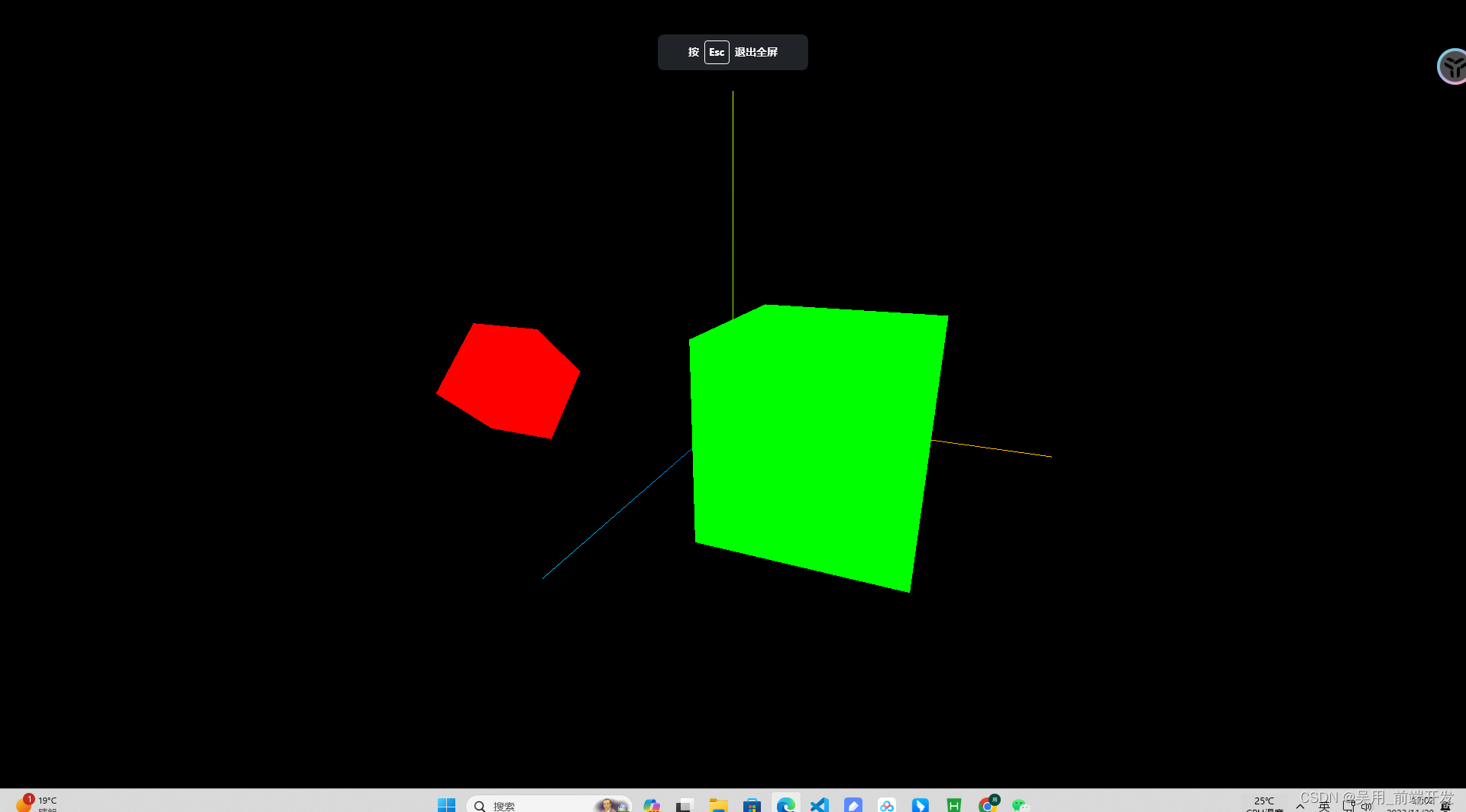
three.js——模型对象的使用材质和方法
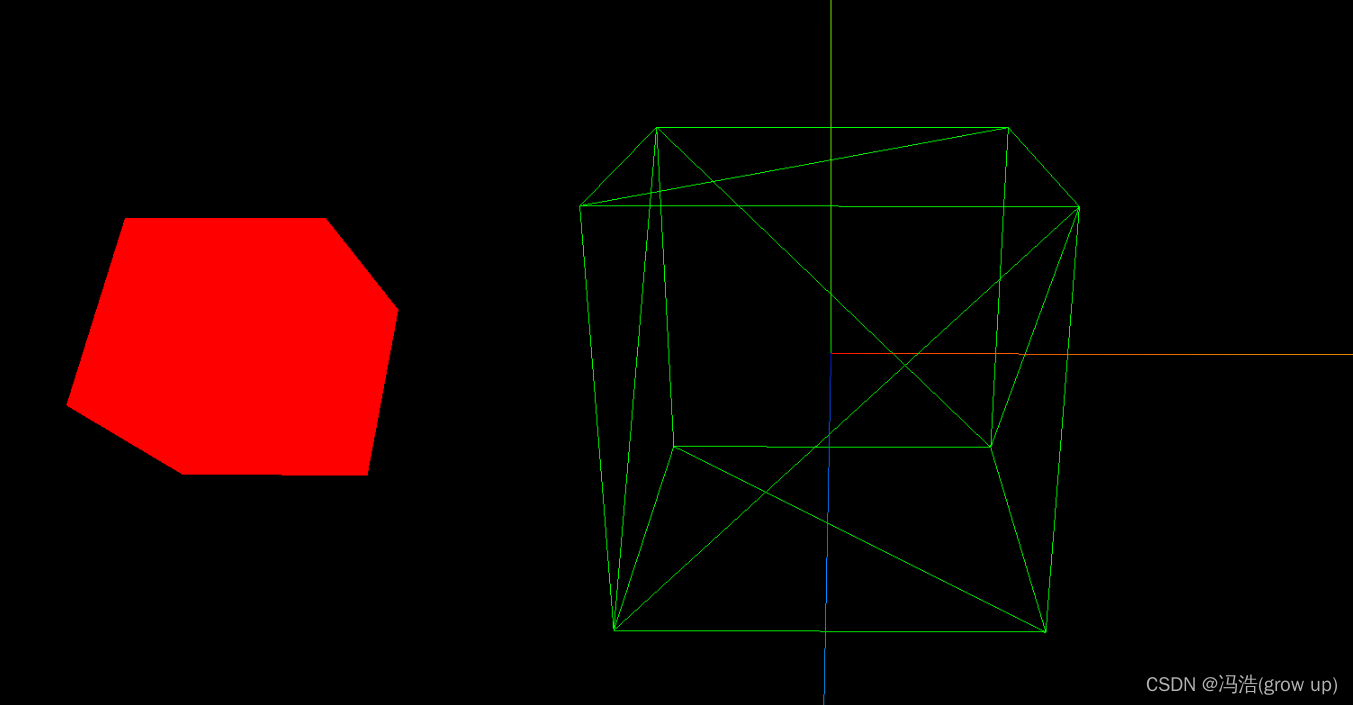
模型对象的使用材质和方法 前言效果图1、旋转、缩放、平移,居中的使用1.1 旋转rotation(.rotateX()、.rotateY()、.rotateZ())1.2缩放.scale()1.3平移.translate()1.4居中.center() 2、材质属性.wireframe 前言
BufferGeometry通过.scale()、…
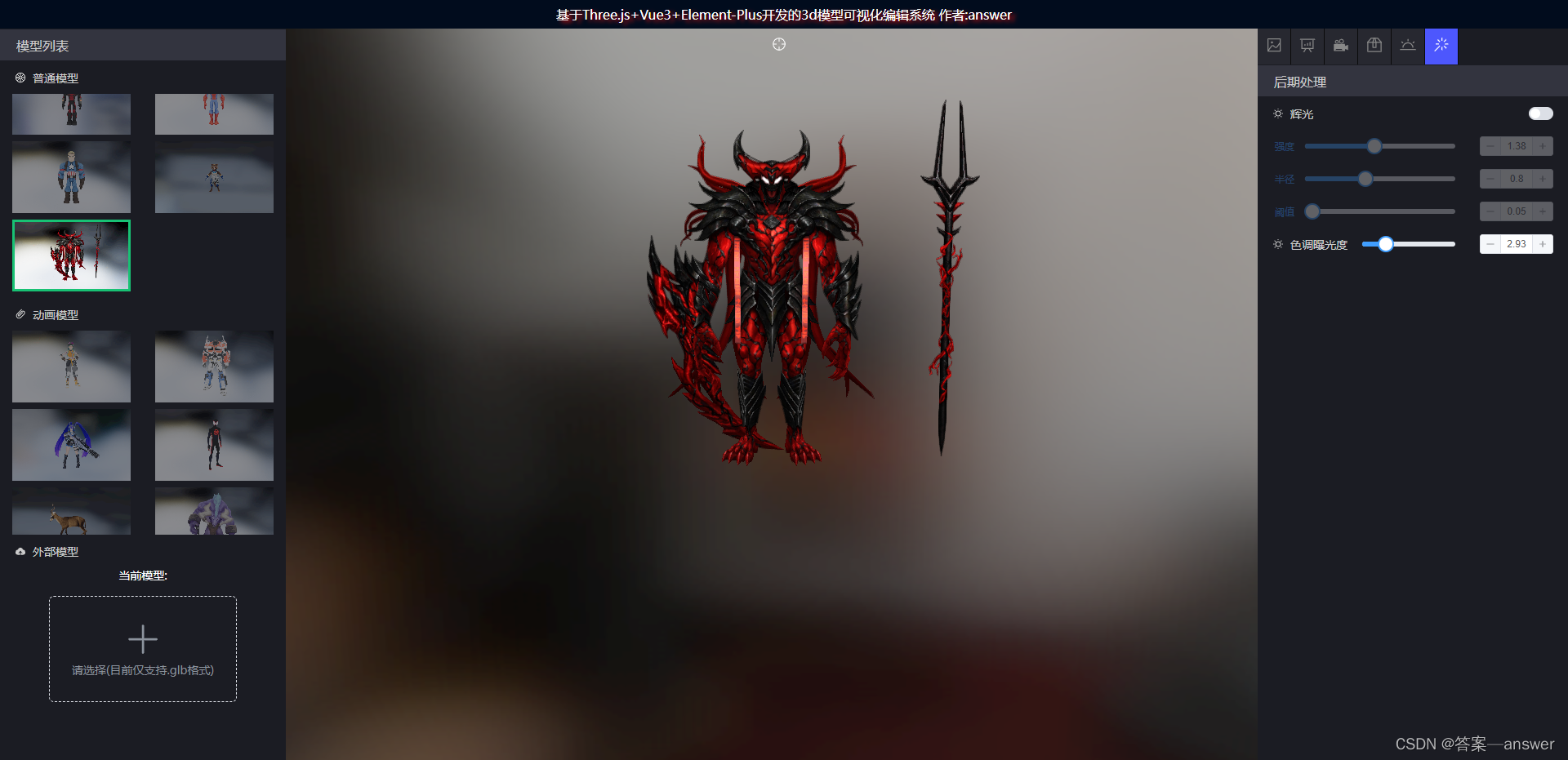
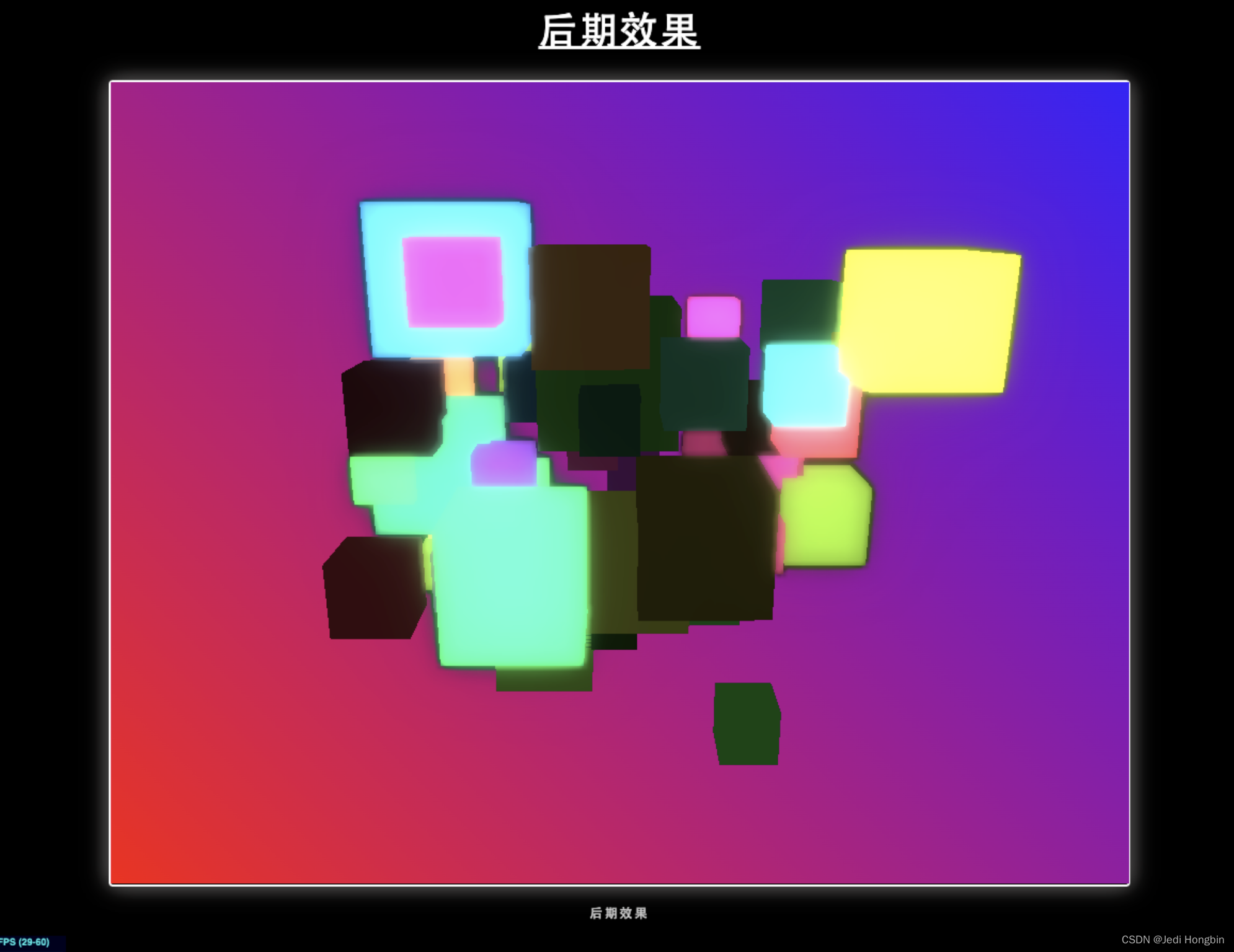
Three.js 实现模型材质局部辉光(发光,光晕)效果和解决辉光影响场景背景图显示的问题
1.Three.js 实现模型材质局部辉光(发光,光晕)效果
2.解决辉光效果影响场景背景图显示的问题
相关API的使用:
1. EffectComposer(渲染后处理的通用框架,用于将多个渲染通道(pass)组…
Three.js教程:渲染器
推荐:将 NSDT场景编辑器加入你的3D工具链。 其他系列工具: NSDT简石数字孪生 渲染器
生活中如果有了景物和相机,那么如果想获得一张照片,就需要你拿着相机,按一下,咔,完成拍照。对于threejs而言…